2012-11-29
スタイルシート borderを理解する
-
クラスセレクタ(p.border1)
枠線の設定
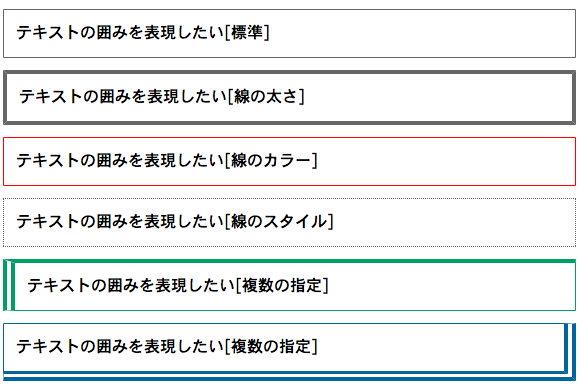
テキストの囲みを表現したい[標準]
テキストの囲みを表現したい[線の太さ]
テキストの囲みを表現したい[線のカラー]
テキストの囲みを表現したい[線のスタイル]
テキストの囲みを表現したい[複数の指定]
テキストの囲みを表現したい[複数の指定]
-
idセレクタで指定する
破線枠で囲む
テキストの破線を表現したい[padding:12px 0]
テキストの破線を表現したい[padding:12px 0 2px 0]
テキストの破線を表現したい[padding:2px 0]
テキストの破線を表現したい[padding:12px]
テキストの破線を表現したい[padding:12px 0]
テキストの破線を表現したい[padding:12px 0 2px 0]
テキストに破線を表示したい[padding:2px 0]