目次
2012-12-11
Position
- BoxごとDreamWeaverで自由に動かせるが、IEでは表示出来ないため難しい命令文
- 重なるのは出来れば1ページに1個
- 複雑になるとDreamweaverでもほとんど触ることが難しくなる
- position relative をかけた時点でそのbodyの左上が起点になる
- IEでは基本的にrelativeとabsoluteとの関係を考えると使用できる
- 「サイトマップ」「お問合せ」等のheaderの右側に置かれるboxにpositionを使うのがよさげ
- z-indexは1000が一番上的に考え100づつで管理するのが便利
-
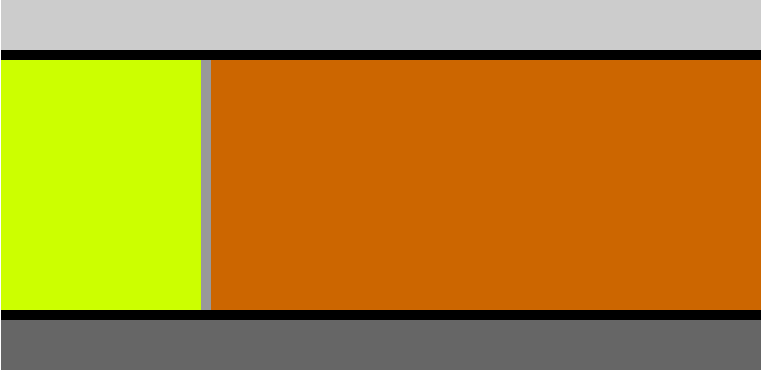
練習1

position
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
#container {
margin: 0 auto;
width: 760px;
background-color: #000;
}
#header {
background-color: #ccc;
height: 50px;
}
#wrapper {
position: relative;
margin: 10px 0;
width: 100%;
background-color: #999;
}
#primary {
margin-left: 210px;
background-color: #CC6600;
}
#secondary {
position: absolute;
left: 0px;
top: 0px;
width: 200px;
background-color: #CCFF00;
}
#footer {
background-color: #666666;
height: 50px;
}
-
練習2

position2
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
#container {
width: 780px;
height: auto;
overflow: auto;
margin: 0 auto;
background-color: #ccc;
position: relative;
}
#header {
margin: 10px;
height: 80px;
background-color: #CC99CC;
}
#header_inner {
font-size: 0.75em;
width: 300px;
position: absolute;
right: 20px;
top: 40px;
}
#header_inner li {
display: inline;
margin: 0 0 0 10px;
}
#header_inner li a {
text-decoration: none;
}
#wrapper {
height: 300px;
margin: 10px;
position: relative;
background-color: #F4ECD2;
}
#primary {
position: absolute;
left: 10px;
top: 10px;
width: 530px;
height: 280px;
background-color: #C60;
}
#secondary {
position: absolute;
left: 550px;
top: 10px;
width: 200px;
height: 280px;
background-color: #3C9;
}
-
練習3

後厄42歳四十路男の最後の悪足掻き
四十路男の人生再スタートblog紹介サイト
後厄男が頑張るWebデザインの勉強blog
人生の再スタートを切る四十路男の悪足掻き
大阪は黒門市場から発祥の珍味屋の親父がナニを思ってかWebの世界に足を突っ込んだ。
後厄42歳で人生の再スタートを切る四十路男の大冒険。
家族の反対を得意の営業テクニックで押し切り「求職者支援訓練学校」に潜り込む。
さてさて、半年後の2013年5月15日までに彼はやり切れるのか!?
というよりもその先に待つ就職・独立を現実化し、生活を立て直すことが出来るのか!?
人生のギャンブル・・・
再起目指して頑張る四十路男の人生再スタートblogの始まりです。
@charset "UTF-8";
* {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic Pro",
"ヒラギノ角ゴ Pro W3",
Meiryo,
"メイリオ",
Osaka,
"MS P Gothic",
"MS Pゴシック",
sans-serif;
}
ul li {
list-style-type: none;
}
a {
text-decoration: none;
}
img {
border: 0;
}
#container {
margin: 10px;
width: 850px;
}
#header {
height: 265px;
background-image: url("../img/tsuraiyo.jpg");
}
h1 {
font-weight: bold;
font-size: 2.6em;
color: #425857;
padding: 20px 0 0 20px;
}
h2 {
font-weight: bold;
font-size: 1.2em;
color: #779796;
padding: 0 0 0 20px;
}
h3 {
font-size: 1.6em;
line-height: 2em;
color: #fff;
padding: 0 0 0 10px;
border-left: 10px solid #425857;
background-color: #779796;
}
p {
font-size: 1em;
line-height: 1.5em;
}
#wrapper {
margin: 20px 0 0 0;
/*background-color: #ccc;*/
}
#content {
float: left;
width: 630px;
height: 400px;
background-color: #fff;
}
#content p {
margin: 10px 0 0 0;
}
#sidebar {
float: right;
width: 200px;
background-color: #fff;
}
#sidebar .nav ul {
padding: 6px 0 0 0;
border-top: 1px solid #AAA;
}
#sidebar .nav li {
font-weight: bold;
text-align: center;
margin: 0 0 8px 0;
padding: 6px 0 9px 5px;
display: block;
border-bottom: 1px solid #AAA;
}
#sidebar .nav li a:link {
color: #000;
text-decoration: none;
}
#sidebar .nav li a:hover {
color: #F80;
}
#footer {
clear: both;
text-align: center;
padding:10px 0 0 10px;
border-top: 4px solid #668A88;
}
まだまだ覚えれていないコード達
-
リセットコード
html, body, div, h1, h2, h3, h4, h5, h6, p,
blockquote, pre, address, ul, ol, li, dl,
dt, dd,table, th, td, form, fieldset {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic Pro",
"ヒラギノ角ゴ Pro W3",
Meiryo,
"メイリオ",
Osaka,
"MS P Gothic",
"MS Pゴシック",
sans-serif;
}
ul li {
list-style-type: none;
}
a {
text-decoration: none;
}
img {
border: 0;
}