ちょうどこの記事のことが仕事で必要だったんですよ!
クロスドメインを一つのアナリティクスで管理したいって。
ありがたい!
今日はついてる!
Universal Analytics用コード専用クロスドメインのトラッキングを解析
内容はこうです。
従来のGoogle Analyticsでは使用できないとのことです。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'auto');
ga('send', 'pageview');
</script>
上記コードは標準のUniversal Analyticsコードです。
「UA-xxxxxxxx-x」はアナリティクス管理画面で設定したコードを入力。
1〜5行は固定コードです。
カスタマイズするところは7〜8行目の間に入れたり、その内容により8行目以降に入れたりします。
例えばディスプレイ広告のトラッキングコードは7〜8行目の間に入れます。
ディスプレイ広告用トラッキングコード
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'auto');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>
こんな感じ。
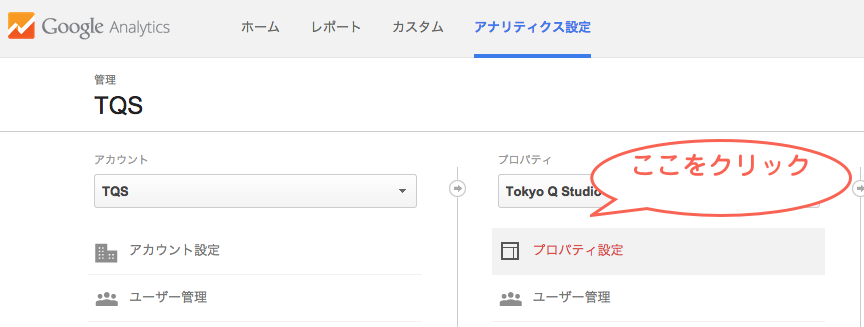
そしてGoogleアナリティクスで設定をします。
「プロパティ設定」をクリック。
「ディスプレイ広告主向けの機能」を「オン」にすることでトラッキングを始めます。
AdWordsで広告を出している人は必ずこちらの設定は必須ですね!
URLの違う2サイトのトラッキング設定
と言った形で設定するのですが、今回知りたかった内容はこちらです。
ドメインは異なるが、同一サイトとして1つのプロパティで計測したい場合の設定方法です。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['AAA.com','BBB.com']);
ga('require', 'displayfeatures');
ga('send', 'pageview');</pre>
<pre>
</script>
7〜8行目に記述内容が書かれています。
「AAA.com」と「BBB.com」にURLの違うサイトのURLを記述。
このコードを両サイト共に記述しましょう。
ここで重要なのが計測をされてもURLがどちらのサイトなのかわからなくなるようです。
なのでフィルターの設定を忘れてはいけないとのこと。
Analytics管理画面で「ビュー」→「フィルタ」をクリック
「新しいフィルタ」を作りましょう。
Googleマニュアル参照:https://support.google.com/analytics/answer/1034342?hl=ja
と言う風な形で設定。
次にこれも忘れてはいけないようです。
クロスドメイン計測を行っているサイトからの流入を”参照元”としてレポートに表示させないように「参照元の除外」設定をしましょう。
こちらの設定は意味合い的にも参照させても良いのではないかな・・・
と思ってしまいましたが、参考サイトではこの様な設定がよろしいということでした。
なのでこの設定を素直に聞いてみることにしました。
後書き
ということで結構簡単にクロスドメインのトラッキング設定ができてしまいます。
流石Google様と言う感じですねw。
早速使ってみて不具合なければ運用していきたいと思います。