Sublime TextのPlug-in、自動的でベンダープレフィックス・Plug-in-AutoPrefixer
これは待ち望んだプラグインだ。
Sublimeにこんな便利なプラグインがあったなんて。
早速インストールしましょう!
紹介サイト
Sublime Textで自動的にベンダープレフィックスを追加してくれるAutoPrefixerが便利
http://zxcvbnmnbvcxz.com/autoprefixer/
追記:使用してみた感想
まず使用するにあたって「node.js」が必要でした。
これは「http://nodejs.org/」からダウンロードしてもらえれば問題ありません。
(ただし私はMacを使っているのでターミナルを使ったゴニョゴニョはちょっとだけで済みましたが・・・)
設定が済んだら後は天国ですw。
確かにcompassやgruntやら自動でホニャララしてくれるのは助かりますが、目で見て確認した方が良いし、sassからコンパイルしたcssに直接「AutoPrefixer」かけると「Can I Use」というcssのベンダープレフィックスを常に監視しているサイトから最新のプレフィックスを当ててくれると言う事です。
心配性の私にはこのくらいで丁度良いのかも知れません!
それで実際仕事でも使ってみましたが、素晴らしい結果が出ています。
例えばこのコード。
.sample {
transform: rotatex(0deg);
display: flex;
background-image: linear-gradient(to right, #ffffff, #000000);
box-shadow: 1px 2px 5px rgba(0, 0, 0, 0.8), inset 0px 0px 2px #68a7cf;
}
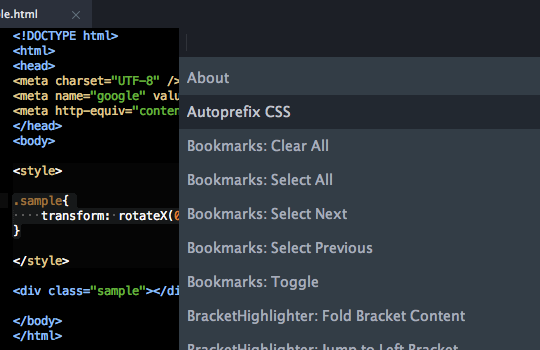
1・このCSSをID・classの範囲を選択し、

2・「commond + shift +p(macの場合)」で「install package」を開きます。
3・「AutoPrefixer」を選択するとあら不思議!

4・結果!
.sample {
-webkit-transform: rotatex(0deg);
-ms-transform: rotatex(0deg);
transform: rotatex(0deg);
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
background-image: -webkit-gradient(linear, left top, right top, from(#ffffff), to(#000000));
background-image: -webkit-linear-gradient(left, #ffffff, #000000);
background-image: linear-gradient(to right, #ffffff, #000000);
-webkit-box-shadow: 1px 2px 5px rgba(0, 0, 0, 0.8), inset 0px 0px 2px #68a7cf;
box-shadow: 1px 2px 5px rgba(0, 0, 0, 0.8), inset 0px 0px 2px #68a7cf;
}
何とも簡単な!
こりゃ素晴らしい!
しかもこの「AutoPrefixer」なんですが、ググって拾ってきたcss3のコードなんかを最新の記述に変換してくれるんです!
>施行前
#sample {
background: -moz-linear-gradient(top, #3bd1ff 0%, #1e42d0);
background: -webkit-gradient(linear, left top, left bottom, from(#3bd1ff), to(#1e42d0));
}
>施行後
#sample {
background: -webkit-gradient(linear, left top, left bottom, from(#3bd1ff), to(#1e42d0));
}
ただし万能ではないようで、たまに残ってしまう場合もあるようで・・・。
sassなんかで書いておけば階層管理も楽だし、記述も1行で済むからスピードアップ間違いなし。
最終的に納品時にコンパイルしたcss全体を「AutoPrefixer」すれば楽々です!
(実際納品cssを全体選択して「AutoPrefixer」を施すと簡単便利でした!)
開発は最新のブラウザーを使って、「LiveReload」なんかをあてがっておけば、保存する度に更新してくれるので記述も少なくて済みます。
(LiveReloadに関しては後日記述)
リテイクもsassで作っておけばcssに「AutoPrefixer」かけてしまっていても簡単にやり直せますし、再納品時にもう一度「AutoPrefixer」かければ済んでしまいます。
世の中もっともっと便利なモノもありますが、一つ一つやりやすく、かつ完璧な自己管理が出来る方が良いのかもしれませんね。
まぁ今の私には丁度良いのかもしれませんw。