目次
2012-11-30
CSS外部リンク
-
HTML文法の検証
-
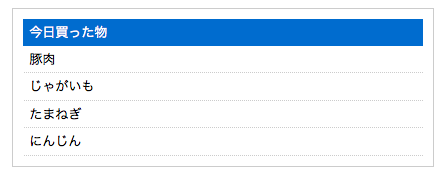
外部スタイルシートの入力①
CSS外部リンク
今日買った物
- 豚肉
- じゃがいも
- たまねぎ
- にんじん
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
#shopping {
margin: 50px 0 0 50px;
padding: 10px;
border: 1px solid#ccc;
width: 400px;
font-size: small;
}
#shopping h2 {
background-color: #006CCF;
padding: 3px 0.5em;
color: #fff;
font-size: small;
font-weight: normal;
}
#shopping ul {
list-style-type: none;
}
#shopping li {
border-bottom: 1px dotted #ccc;
padding: 3px;
}
- hに対してストロング(強調)はつけない→SEO的によくない
-
外部スタイルシートの入力②
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
body {
font-family:
sans-serif;
font-size: 1.0em;
text-align: center;/*IE6対策*/
}
h1 {
font-size: large;
color: #fff;
margin: 20px 0;
padding: 20px 0;
background-color: #9acf9c;
}
p {
font-size: 0.875em;
line-height: 1.5;
color: #555;
text-align: left;
margin: 0 0 20px 0;
}
address {
font-size: 0.7em;
font-style: normal;
color: #55924f;
text-align: center;
padding top: 8px;
border-top: solid 9px #9acf9c;
}
.box {
width: 480px;
margin: 0 auto;/*順番が違えば影響されやすい*/
}
-
外部スタイルシートの入力③
無題ドキュメント
デザインの話
物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。
物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。
パッケージの色
パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。
パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。
@charset "UTF-8";
* {
margin: 0;
padding: 0;
font-size: 1.0em;
font-family:
"Hiragino Kaku Gothic Pro",
"ヒラギノ角ゴ Pro W3",
Meiryo,
"メイリオ",
Osaka,
"MS P Gothic",
"MS Pゴシック",
sans-serif;
}
.box {
width: 560px;
margin: 30px 0;
}
h3 {
width: 140px;
padding: 2px 0 4px 0;
font-size: 1.1em;
color: #000;
text-align: right;
float: left;
}
.box div {
margin-left: 150px;
border-left: solid 4px #ff7f00;
padding-left: 10px;
}
p {
text-align: justify;
line-height: 1.5;
font-size: 0.875em;
color: #888;
}
-
外部スタイルシートの入力④
無題ドキュメント
構造主義の四銃士
言語学に限られていた「構造主義」の理説ををそれぞれの分野で展開し、後の世代に多大な影響を与えたのは次の4人です。
- ミシェル・フーコー
- ロラン・バルト
- クロード・レヴィ=ストロース
- ジャック・ラカン
生まれた順番は、次の通りです。
- ジャック・ラカン
- クロード・レヴィ=ストロース
- ロラン・バルト
- ミシェル・フーコー
それぞれの功績
- ミシェル・フーコー
- 構造論的な手法による歴史分析を通して、西欧的人間像の系譜を明らかにした
- ロラン・バルト
- 言語=文化が社会の中で「制度」として人々に及ぼす影響を分析した
- クロード・レヴィ=ストロース
- 構造言語学の考え方を人類学の中に導入して構造主義の方法を確立
- ジャック・ラカン
- 「フロイトに還れ」を合言葉に、独自の精神分析学理論を展開
@charset "UTF-8";
body {
font-size: 0.875em;
}
.content {
margin: 0 0 25px 10px;
width: 500px;
}
h1 {
margin: 0 0 10px 0;
padding: 5px 35px 10px 16px;
background-color: #eaeaea;
border: 1px solid #000;
font-size: 1.6em;
color: #036;
}
ul {
list-style-type: none;
list-style-image: url(../img/01.gif);
}
-
外部スタイルシートの入力⑤
縦ナビメニュー
@charset "UTF-8";
.nav {
font-size: 0.875em;
}
.nav li {
color: #000;
line-height: 1.2em;
color: #f00;
}
.nav li a {
color: #000;
text-decoration: none;
}
.nav li a:hover {
color: #f80;
text-decoration: underline;
}
-
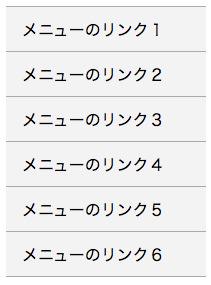
外部スタイルシートの入力⑥
@charset "UTF-8";
.nav {
margin: 50px;
width: 200px;
font-size: 1.0em;
}
.nav ul {
magin: 0;
padding: 0;
list-style-type: none;
border-top: solid 1px #aaa;
}
.nav ul li {
margin: 0;
padding: 10px 0 9px 1em;
background-color: #f3f3f3;
border-bottom: solid 1px #aaa;
}
.nav li a:link {
color: #000;
text-decoration: none;
}
.nav li a:hover, .nav li a:active {
color: #f80;
}
-
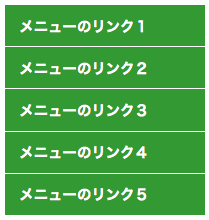
外部スタイルシートの入力⑦
@charset "UTF-8";
.nav {
margin: 50px;
width: 200px;
height: auto;
}
.nav ul {
margin: 0;
padding: 0;
list-style-type: none;
}
.nav li {
font-weight: bold;
border-bottom: solid 1px #fff;
}
.nav li a:link {
color: #fff;
font-size: 0.9em;
text-decoration: none;
display: block;
padding: 10px 10px 9px 1em;
background-color: #393;
}
.nav li a:visited {
color: #ff9;
}
.nav li a:hover, .nav li a:active {
background-color: #f90;
}