floatの勉強
- 回り込むようにTextを表示する
- 必ず幅を指定する→外側にも指定
- ボックス指定したものを横並びにする
- 「float」と「width」は対
@charset "UTF-8";
#container {
width: 760px;/* レイアウト全体の幅を指定 */
background-color: #6c9;/*この段階では色が出ない*/
}
#primary {
float: left;/* ボックスを左寄せに指定 */
width: 550px;/* ボックスの幅を指定 */
background-color: #c7d5ed;
}
#secondary {
float: right;/* ボックスを右寄せに指定 */
width: 200px;/* ボックスの幅を指定 */
background-color: #f9cfba;
}
-
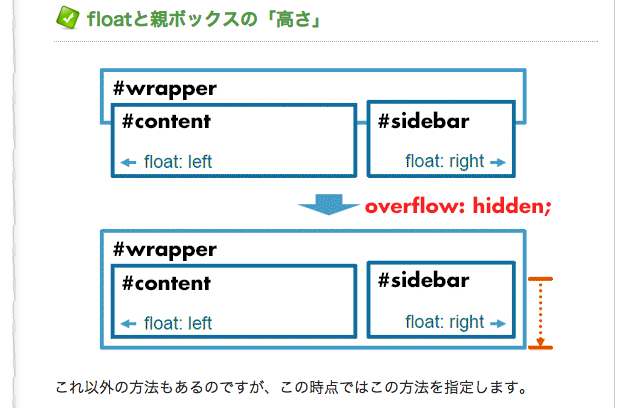
「conteiner」に色を付けたいが上記のままでは色は現れない

#container {
width: 760px;/* レイアウト全体の幅を指定 */
background-color: #6c9;/*この段階では色が出ない*/
overflow: hidden;/*これで現れる*/
}

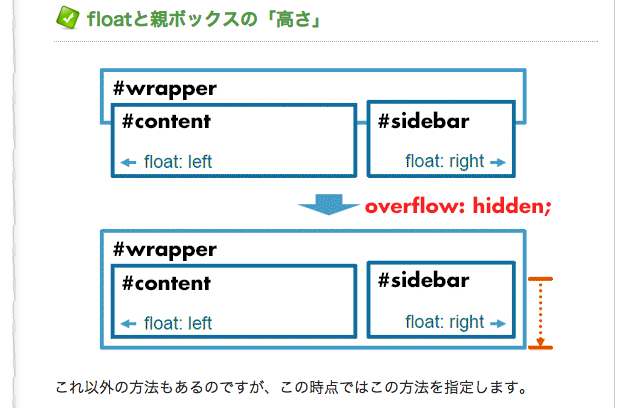
-
「overflow」で現れる
- 「conteiner」はペシャンコに潰れて見えなくなっているから


@charset "UTF-8";
#container {
width: 760px;/* レイアウト全体の幅を指定 */
background-color: #6c9;/*この段階では色が出ない*/
overflow: hidden;/*これで現れる(高さを出す)*/
}
#primary {
float: left;/* ボックスを左寄せに指定 */
width: 550px;/* ボックスの幅を指定 */
background-color: #c7d5ed;
}
#secondary {
float: right;/* ボックスを右寄せに指定 */
width: 200px;/* ボックスの幅を指定 */
background-color: #f9cfba;
}
- 「float」した場合は「width」「overflow」はセット
- 情報の優先順位を守るため
- メインコンテンツはhtml上では初めの方に書くのが上位表示に効果的
- 「float right」でメインコンテンツを右側に表示することが出来る
- スペースはしっかり確保!
- 「footer」

clear: both;

- marginは効かなくなるので他のコンテンツで間を空ける工夫をする

無題ドキュメント
@charset "UTF-8";
html, body, div {
margin: 0;
padding: 0;
}
body {
background-color: #ccc;
text-align: center;
}
#container {
width: 780px;
margin: 0 auto;
padding: 10px;
background-color: #fff;
overflow: hidden;
}
#header {
height: 50px;
margin-bottom: 10px;
background-color: #C90;
}
#content {
float: left;
width: 500px;
height: 300px;
margin-bottom: 10px;
background-color: #C00;
}
#sidebar {
float: right;
width: 270px;
height: 300px;
background-color: #9C0;
}
#footer {
clear: both;
height: 50px;
background-color: #93F;
}