Dreamweaver
- Web上でやっては行けない(検索エンジン的に)事
- それでも消したい場合の対応策
- OFF-Leftで枠外に持って行く(一般的に使われる)。だけどIE6では見えてしまう。
#nav li a:link {
text-indent: -999em;
}
- 「visibility: hidden;」を設定(こちらがIE6にも有効)
- 「display: none;」を設定

無題ドキュメント
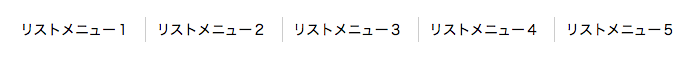
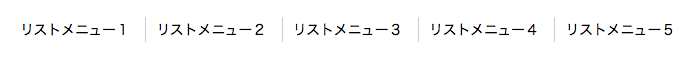
@charset "UTF-8";
#nav {
margin: 50px;
}
#nav ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#nav li {
font-size: 0.875em;
display: inline;/*文字列を横列にする*/
margin: 0 0 0 10px;
padding: 5px 0 5px 10px;
border-left: 1px solid #ccc;
}
#nav li.first {
border-left: none;
}
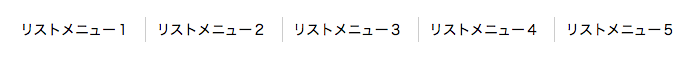
#nav li a:link {
color: #000;
text-decoration: none;/*Textのアンダーラインを消す*/
}
#nav li a:visited {
color: #90c;
}
#nav li a:hover {
color: #fa0;
}

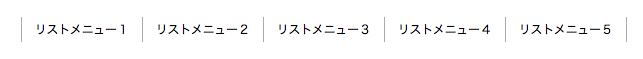
@charset "UTF-8";
#nav {
margin: 50px;
font-size: 0.75em;
}
#nav ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#nav li {
float: left;
}
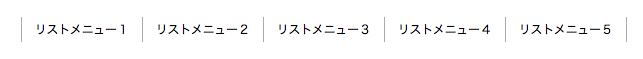
#nav li a:link {
color: #000;
text-align: center;
text-decoration: none;/*Textのアンダーラインを消す*/
display: block;
width: 120px;
line-height: 25px;
border-right: 1px solid #AAA;
}
#nav li.first a:link {
border-left: solid 1px #AAA;
}
#nav li a:hover {
background-color: #fa0;
}

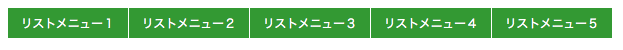
@charset "UTF-8";
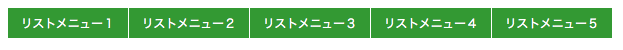
#nav {
margin: 50px;
font-size: 0.75em;
width: 605px;
height: 30px;
background-color: #393;
}
#nav ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#nav li {
float: left;
}
#nav li a:link {
color: #FFF;
text-align: center;
text-decoration: none;/*Textのアンダーラインを消す*/
display: block;
width: 120px;
line-height: 30px;
border-right: 1px solid #fff;
}
#nav li a:hover {
background-color: #3C6;
}