目次
WordPressで1から作成!
index.phpを作る
<!DOCTYPE html PUBLIC "-//W3c//DTD XTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="<?php bloginfo('html_type'); ?>;charset=<?php bloginfo('charset');?>" />
<title><?php bloginfo('name'); ?></title>
</head>
<body>
<!-- ヘッダー -->
<div id="header">
<h1><a href="<?php echo home_url(); ?>">
<?php bloginfo('name'); ?></a></h1>
<p id="desc"><?php bloginfo('description'); ?></p>
</div>
</body>
</html>
CSSを適用する
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
@charset "UTF-8";
/*Theme Name: Sample Theme
Theme URI: http://www.www.www/
Description: This is my sample theme.
*/
/* ヘッダー*/
div#header h1 {
font-size: 1.875em;
margin: 0;
}
div#header h1 a {
text-decoration: none;
color: #000;
}
div#header p#desc {
font-size: 0.75em;
color: #444444;
margin: 0;
}
div#header {
border-bottom: solid 5px #a3d2f2;
padding-bottom: 10px;
margin-bottom: 20px;
}
記事のタイトルと本文を表示する
<!-- コンテナ -->
<div id="container">
<!-- ヘッダー -->
<div id="header">
<h1><a href="<?php echo home_url(); ?>">
<?php bloginfo('name'); ?></a></h1>
<p id="desc"><?php bloginfo('description'); ?></p>
<!-- コンテンツ -->
<div id="content">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<div class="post">
<h2><a href="<?php the_permalink(); ?>">
<?php the_title(); ?></a></h2>
<?php the_content(); ?>
</div>
<?php endwhile; endif; ?>
</div>
</div><!-- ヘッダー -->
</div><!-- コンテナ -->
記事のデザインを指定する
@charset "UTF-8";
/*Theme Name: Sample Theme
Theme URI: http://www.www.www/
Description: This is my sample theme.
*/
/* コンテナ */
div#contaner {
width: 760px;
margin: auto;
}
/* ヘッダー*/
div#header h1 {
font-size: 1.875em;
margin: 0;
}
div#header h1 a {
text-decoration: none;
color: #000;
}
div#header p#desc {
font-size: 0.75em;
color: #444444;
margin: 0;
}
div#header {
border-bottom: solid 5px #a3d2f2;
padding-bottom: 10px;
margin-bottom: 20px;
}
/* 記事 */
div.post {
border: solid 1px #0c8bcd;
padding: 15px;
margin-bottom:20px;
}
div.post h2 {
background-color: #a3d2f2;
font-size: 0.875em;
padding: 10px;
margin: 0;
}
div.post h2 a {
text-decoration: none;
color: #000;
}
div.post p {
font-size: 0.875em;
line-height: 1.6;
margin-top: 10px;
}
記事の投稿日時とカテゴリーを表示
<p class="postinfo">
<?php echo get_the_date(); ?> <?php the_time(); ?>
|
カテゴリー:<?php the_category(', '); ?>
</p>
p.postinfo {
color: #0c8bcd;
text-align: right;
margin: 20px 0 0;
}
p.postinfo a {
color: #0c8bcd;
}
画像を使ってデザインする
<p id="image"><img src="<?php bloginfo('template_url'); ?>/header.jpg" alt="*" width="760" height="200" /></p>
/* ヘッダー*/
div#header h1 {
font-size: 1.875em;
margin: 0;
float: left;
margin-bottom: 4px;
}
......
div#header p#desc {
font-size: 0.75em;
color: #444444;
margin: 0;
float: right;
margin-top: 18px;
}
div#header {
border-bottom: none;
padding-bottom: 0;
margin-bottom: 20px;
}
div#header p#image {
margin: 8px 0 0;
}
.......
div.post h2 {
background-color: #a3d2f2;
background-image: url(titlebar.png);
font-size: 0.875em;
padding: 10px;
margin: 0;
}
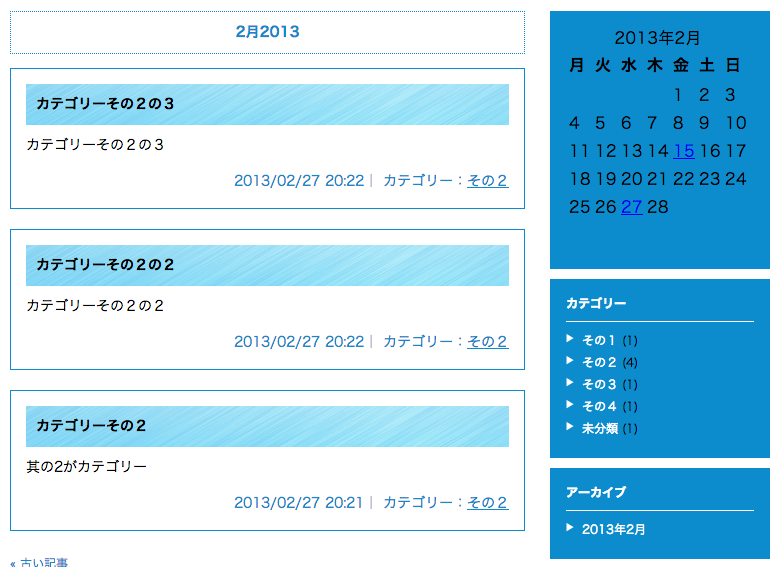
トップページをページング指定する
<?php if(is_home()): ?>
<p class="pagelink">
<span class="oldpage"><?php next_posts_link(' &laquo; 古い記事'); ?></span>
<span class="newpage"><?php previous_posts_link('新しい記事 &raquo;'); ?></span>
</p>
<?php endif; ?>
/* ページリンク */
span.oldpage {
float: left;
}
span.newpage {
float: right;
}
p.pagelink a {
font-size: 0.75em;
color: #0c8bcd;
}
フッターを表示する
<!-- フッター -->
<div id="footer">
<address>Copyright &copy; <a href="mailto:<?php bloginfo('admin_email'); ?>">Webディレクターになるための勉強blog</a>,All rights reserved.</address>
</div><!-- フッター -->
p.pagelink {
overflow: hidden;
width: 100%;
}
/*フッター*/
div#footer {
clear: both;
border-top: solid 3px #000;
padding: 6px 0;
}
address {
font-size: 0.75em;
font-style: normal;
font-family:Verdana, Geneva, sans-serif;
margin: 0;
}
address a {
color: #000;
}
記事の個別ページを作成する
<title><?php bloginfo('name'); ?><?php wp_title(); ?></title>
.........
<?php if(is_single()): ?>
<p class="pagelink">
<span class="oldpage"><?php previous_post_link(); ?></span>
<span class="newpage"><?php next_post_link(); ?></span>
</p>
<?php endif; ?>
記事の本文に画像を投入する
/* 記事内の画像 */
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
div.post img {
border: none;
}
.alignleft {
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
.alignright {
float: right;
margin-left: 10px;
margin-bottom: 10px;
}
キャプションをつけて画像を投入する
.wp-caption {
border: solid 1px #aaaaaa;
text-align: center;
padding-top: 5px;
}
2段組のレイアウトにする
<!-- サイドバー -->
<div id="sidebar">
ここはサイドバーです。
</div><!-- サイドバー -->
/* コンテンツ */
div#content {
width: 515px;
float: left;
}
.........
/* サイドバー */
div#sidebar {
width: 220px;
float: right;
}
メニューを表示する
<!-- サイドバー -->
<div id="sidebar">
<?php dynamic_sidebar(); ?>
</div><!-- サイドバー --></pre>
functions.php
<?php
//ウィジット
register_sidebar();
?>
メニューのデザインを指定する
<!-- サイドバー -->
<div id="sidebar">
<ul>
<?php dynamic_sidebar(1); ?>
<?php dynamic_sidebar(2); ?>
<?php dynamic_sidebar(3); ?>
</ul>
</div><!-- サイドバー -->
div#sidebar ul {
margin: 0;
padding: 0;
}
div#sidebar li {
list-style-type: none;
}
div#sidebar .widget {
background-color: #0c8bcd;
padding: 16px;
margin-bottom: 10px;
}
div#sidebar h2 {
font-size: 0.75em;
color: #fff;
border-bottom: solid 1px #fff;
padding-bottom: 8px;
margin: 0 0 10px;
}
div#sidebar li li {
font-size: 0.75em;
margin-bottom: 4px;
background-image: url(listmark.gif);
background-repeat: no-repeat;
padding-left: 16px;
}
div#sidebar li li a {
text-decoration: none;
color: #fff;
}
カテゴリーページを作成する
<?php if(is_category()): ?>
<p id="pagetitle"><?php single_cat_title(); ?></p>
<?php endif; ?>
......
<?php if(is_archive()): ?>
<p class="pagelink">
<span class="oldpage"><?php next_posts_link(' &laquo; 古い記事'); ?></span>
<span class="newpage"><?php previous_posts_link('新しい記事 &raquo;'); ?></span>
</p>
<?php endif; ?>
p#pagetitle {
font-size: 0.875em;
font-weight: bold;
color: #0c8bcd;
border: dotted 1px #0c8bcd;
text-align: center;
padding: 10px 0;
margin-top: 0;
}
月別ページを作成する


<?php if(is_month()): ?>
<p id="pagetitle"><?php single_month_title(); ?></p>
<?php endif; ?></pre>
<ul>
<li>カレンダーのスタイルを変更する</li>
</ul>
<pre>/* カレンダー */
.widget_calendar h2 {
display: none;
}
#wp-calender {
font-size: 0.75em;
color: #fff;
width: 100%;
}
#wp-calender a {
color: #fff;
}
#wp-calendertd, #wp-calender th {
text-align: center;
}
#wp-calender caption {
font-weight: bold;
border-bottom: solid 1px #fff;
padding-bottom: 8px;
margin-bottom: 8px;
}
#wp-calender #prev {
text-align: left;
padding-top: 3px;
}
#wp-calender #next {
text-align: right;
padding-top: 3px;
}