目次
- 1 jQueryメソッド
- 1.1 スタイルを変更する – CSS
- 1.2 要素の表示/非表示を変更する – show/hide
- 1.3 要素の幅/高さを変更する – width/height
- 1.4 フェードアニメーション – fadeIn/fadeOut
- 1.5 スライドアニメーション – slideDown/slideUp
- 1.6 汎用的なアニメーション – animate
- 1.7 要素の内容をまるごと書き換え – text/html
- 1.8 要素の内容を空にする – empty
- 1.9 要素の属性値を変更する – attr
- 1.10 要素の入力値を変更する – val
- 1.11 要素のクラスを追加/削除 – addClass/removeClass
- 1.12 要素を移動する1 – append
- 1.13 要素を移動する2 – appendTo
- 1.14 要素を移動する3 – prepend
- 1.15 要素を新しく作る – $(文字列)
- 1.16 クリックを監視する – click
- 1.17 マウスの乗り降りを監視する1 – mouseenter/mouseleave
- 1.18 フォーカスを監視する – focus/blur
- 1.19 イベントとthis – 失敗
- 1.20 イベントとthis – 成功
- 1.21 それぞれについて処理する – each
- 1.22 値や内容をセットする/取得する
- 1.23 ロールオーバー – 基本形
- 1.24 ロールオーバー – 発展形
- 1.25 ガイドテキスト – 基本形
- 1.26 アコーディオン – 基本形
jQueryメソッド
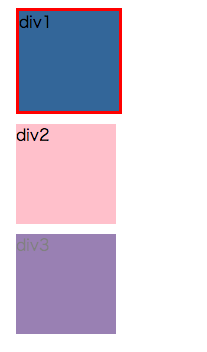
スタイルを変更する – CSS
<style>
#div1 {
margin: 10px;
width: 100px;
height: 100px;
background-color: #369;
border: dotted 1px #036;
}
#div2 {
margin: 10px;
width: 100px;
height: 100px;
background-color: #C66;
}
#div3 {
margin: 10px;
width: 100px;
height: 100px;
background-color: #306;
}
</style>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<script>
$(function() {
$('#div1').css('border','3px solid red');
$('#div2').css('background','pink');
$('#div3').css('opacity',0.5);
});
</script>
要素の表示/非表示を変更する – show/hide
<div id="div1">最初は非表示になっているdiv</div>
<div id="div2">最初は表示されているdiv</div>
<script>
$(document.body).click(function () {
$('#div1').show();
$('#div2').hide();
});</script>
要素の幅/高さを変更する – width/height
<div id="div1">width</div>
<div id="div2">height</div>
<script>
$(document.body).click(function () {
$('#div1').width(300);
$('#div2').height(300);
});
</script>
フェードアニメーション – fadeIn/fadeOut
<div class="container">
<div id="div1">fadeIn example.</div>
<div id="div2">fadeOut example.</div>
</div>
<script>
$(document.body).click(function () {
$('#div1').fadeIn("slow");
$('#div2').fadeOut("slow");
});
</script>
スライドアニメーション – slideDown/slideUp
<div>
<div id="div1">slideDown example.</div>
<div id="div2">slideUp example.</div>
</div>
<script>
$(document.body).click(function () { $('#div1').slideDown(); $('#div2').slideUp(); });
</script>
汎用的なアニメーション – animate
CSSにposition: absolute;を入れておく
<div id="div1">box</div>
<script>
$(function(){
$('#div1').animate({
top: 200,
left: 400
});
});
</script>
要素の内容をまるごと書き換え – text/html
<div id="div1">入っていたテキスト</div>
<div id="div2">入っていたテキスト</div>
<div id="div3">入っていたテキスト</div>
<div id="div4">入っていたテキスト</div>
<script>
$(document.body).click(function () {
$('#div1').text('textメソッドでの内容書き換え');
$('#div2').html('htmlメソッドでの内容書き換え');
$('#div3').text('<strong>textメソッド</strong>での内容書き換え');
$('#div4').html('<strong>htmlメソッド</strong>での内容書き換え');
});
</script>
要素の内容を空にする – empty
<div id="div1">入っていたテキスト</div>
<script>
$(document.body).click(function () {
$('#div1').empty();
});
</script>
要素の属性値を変更する – attr
<img src="img1.jpg" width="200" alt="">
<img src="img1.jpg" width="200" alt="" id="changeThis">
<img src="img1.jpg" width="200" alt="">
<img src="img1.jpg" width="200" alt="">
<script>
$(document.body).click(function () {
$('#changeThis').attr('src','img2.jpg');
});
</script>
要素の入力値を変更する – val
<form action="#" method="get">
<input id="input1" type="text" size="40" value="テキストフィールドです" />
<textarea id="textarea1" rows="3" cols="20">テキストエリアです</textarea>
<select id="select1">
<option value="saitama">埼玉</option>
<option value="tokyo">東京</option>
<option value="kanagawa">神奈川</option>
</select>
<select id="select2" multiple="multiple">
<option value="shinjukuku">新宿区</option>
<option value="shibuyaku">渋谷区</option>
<option value="chiyodaku">千代田区</option>
</select>
</form>
<script>
$(document.body).click(function () {
$('#input1').val('テキストフィールドの値を書き換えました');
$('#textarea1').val('テキストエリアの値を書き換えました');
$('#select1').val('tokyo');
$('#select2').val(['shibuyaku','chiyodaku']);
});
</script>
要素のクラスを追加/削除 – addClass/removeClass
<div id="div1">div1</div>
<div id="div2" class="box">div2</div>
<div id="div3" class="box">div3</div>
<div id="div4" class="box alert">div4</div>
<script>
$(document.body).click(function () {
$('#div1').addClass('box');
$('#div2').removeClass('box');
$('#div3').addClass('alert');
$('#div4').removeClass('alert');
});
</script>
div {
margin:0 0 10px;
padding:10px;
}
.box {
border:3px solid #0F0;
}
.alert {
border-color:#F00;
}
要素を移動する1 – append
#basket{ background:brown; padding:10px; }
#apple{ background:red; margin:5px; }
#banana{ background:yellow; margin:5px; }
#orange{ background:orange; margin:5px; }
<div id="basket">basket</div>
<div id="apple">apple</div>
<div id="banana">banana</div>
<div id="orange">orange</div>
<script>
$(document.body).click(function () {
var basket = $('#basket');
var apple = $('#apple');
var banana = $('#banana');
var orange = $('#orange');
basket.append(apple);
basket.append(banana);
basket.append(orange);
});
</script>
要素を移動する2 – appendTo
$(document.body).click(function () {
var basket = $('#basket');
var apple = $('#apple');
var banana = $('#banana');
var orange = $('#orange');
apple.appendTo(basket);
banana.appendTo(basket);
orange.appendTo(basket);
});
要素を移動する3 – prepend
$(document.body).click(function () {
var basket = $('#basket');
var apple = $('#apple');
var banana = $('#banana');
var orange = $('#orange');
basket.prepend(apple);
basket.prepend(banana);
basket.prepend(orange);
});
要素を新しく作る – $(文字列)
<div id="div1"></div>
<script>
$(document.body).click(function () {
var div1 = $('#div1');
$('<img src="img1.jpg" width="100" alt="">').appendTo(div1);
});
</script>
クリックを監視する – click
<div id="div1">div!</div>
<script>
$(document.body).click(function () {
$('#div1').click(function(){
$('#div1').text('クリックされました');
});
});
</script>
マウスの乗り降りを監視する1 – mouseenter/mouseleave
<div id="div1">div!</div>
<script>
$(document.body).click(function () {
$('#div1').mouseenter(function(){
$('#div1').text('マウスのりました');
});
$('#div1').mouseleave(function(){
$('#div1').text('マウスおりました');
});
});
</script>
フォーカスを監視する – focus/blur
イベントとthis – 失敗
<div class="clickTest">div!</div>
<div class="clickTest">div!</div>
<div class="clickTest">div!</div>
<div class="clickTest">div!</div>
<div class="clickTest">div!</div>
<script>
$(document.body).click(function () {
var elements = $('.clickTest');
elements.click(function(){
elements.text('クリックされました');
});
});
</script>
イベントとthis – 成功
<script>
$(function () {
$('.clickTest').click(function() {
$(this).text('クリックされました');
});
});
</script>
それぞれについて処理する – each
<div class="animal">cat</div>
<div class="animal">dog</div>
<div class="animal">turtle</div>
<div class="animal">tiger</div>
<script>
$(function () {
$('.animal').each(function(){
var name = $(this).text();
alert(name);
});
});
</script>
値や内容をセットする/取得する
<div id="div1">div!</div>
<script>
$(function () {
var div1 = $('#div1');
alert(div1.width());
alert(div1.height());
alert(div1.css('font-size'));
});
</script>
ロールオーバー – 基本形
<div class="header">
<ul class="nav">
<li><a href="#" class="rollover"><img src="btn_gnav01_off.gif" alt="Home"></a></li>
<li><a href="#" class="rollover"><img src="btn_gnav02_off.gif" alt="Products"></a></li>
<li><a href="#" class="rollover"><img src="btn_gnav03_off.gif" alt="Company"></a></li>
</ul>
</div>
<script>
$(function () {
$('.rollover').each(function(){
var a = $(this);
var img = a.find('img');
var src_off = img.attr('src');
var src_on = src_off.replace('_off','_on');
$('<img>').attr('src', src_on);
a.hover(function(){
img.attr('src', src_on);
},function(){
img.attr('src', src_off);
});
});
});
</script>
ロールオーバー – 発展形
<script>
$(function () {
$('.rollover').each(function(){
var a = $(this);
var img = a.find('img');
var src_off = img.attr('src');
var src_on = src_off.replace(/^(.+)_off(\.[^\.]+)$/,'$1_on$2');
$('<img />').attr('src', src_on);
a.bind('mouseenter focus', function(){
img.attr('src', src_on);
});
a.bind('mouseleave blur', function(){
img.attr('src', src_off);
});
});
});
</script>
ガイドテキスト – 基本形
<form method="get" action="http://example.com/">
<input class="guideText" type="text" size="30" value="お名前を入力してください">
<textarea class="guideText" cols="30" rows="8">メッセージを入力してください</textarea>
<input type="submit" value="送信">
</form>
<script>
$(function () {
$('.guideText').each(function() {
var guideText = this.defaultValue;
var element = $(this);
element.focus(function() {
if(element.val()===guideText) {
element.val('');
element.removeClass('guide');
}
});
element.blur(function() {
if(element.val()==='') {
element.val(guideText);
element.addClass('guide');
}
});
if(element.val()===guideText){
element.addClass('guide');
}
});
});
</script>
アコーディオン – 基本形
<dl class="accordion">
<dt>item1</dt>
<dd>some explanation here. some explanation here. some explanation here. some explanation here. some explanation here. some explanation here.</dd>
<dt>item2</dt>
<dd>some explanation here. some explanation here. some explanation here. some explanation here. some explanation here. some explanation here.</dd>
<dt>item3</dt>
<dd>some explanation here. some explanation here. some explanation here. some explanation here. some explanation here. some explanation here.</dd>
</dl>
<dl class="accordion">
<dt>item1</dt>
<dd>some explanation here. some explanation here. some explanation here. some explanation here. some explanation here. some explanation here.</dd>
<dt>item2</dt>
<dd>some explanation here. some explanation here. some explanation here. some explanation here. some explanation here. some explanation here.</dd>
<dt>item3</dt>
<dd>some explanation here. some explanation here. some explanation here. some explanation here. some explanation here. some explanation here.</dd>
</dl>
* {
margin:0;
padding:0;
line-height:1.4;
}
body{
padding:40px;
font-family:Arial, Helvetica, sans-serif;
}
dl{
width:320px;
margin:0 0 20px;
}
dt{
padding:6px 10px 6px;
background:#444;
color:#fff;
margin:0 0 3px;
font-weight:bold;
border-radius:8px 0 0 0;
border-left:2px solid #444;
border-top:2px solid #444;
}
dd{
padding:8px 10px 12px;
width:298px;
border-left:2px solid #444;
background:#eee;
margin:-3px 0 3px;
}
<script>
$(function() {
$('.accordion').each(function() {
var dl = $(this);
var allDt = dl.find('dt');
var allDd = dl.find('dd');
allDd.hide();
allDt.css('curor','pointer');
allDt.click(function() {
var dt = $(this);
var dd = dt.next();
allDd.hide();
dd.show();
allDt.css('cursor','pointer');
dt.css('cursor','default');
});
});
});
</script>