目次
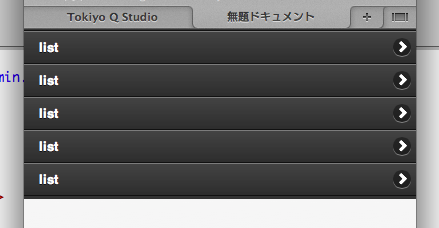
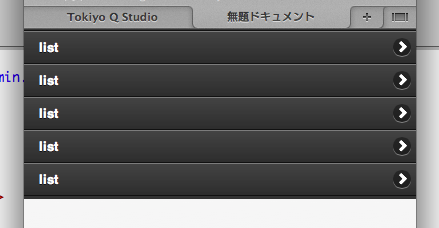
jQuery Mobile 一般的なリスト
data-role属性「listview」
<div data-role="page">
<div data-role="header">
<div data-role="content">
<ul data-role="listview">
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
</ul><!--listview-->
</div><!--content-->
</div><!--header-->
<div data-role="footer">
</div><!--footer-->
</div><!--page-->
入れ子状態のリスト
<div data-role="page" id="index">
<div data-role="header">
<div data-role="content">
<ul data-role="listview">
<li>list
<ul>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
</ul>
</li>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
</ul><!--listview-->
</div><!--content-->
</div><!--header-->
<div data-role="footer">
</div><!--footer-->
</div><!--page-->
分割リスト
<li><a href="#page2">list2</a><a href="#page2">detail</a></li>
<li><a href="#page2">list2</a><a href="#page2">detail</a></li>
<li><a href="#page2">list2</a><a href="#page2">detail</a></li>
<li><a href="#page2">list2</a><a href="#page2">detail</a></li>
<li><a href="#page2">list2</a><a href="#page2">detail</a></li>
</ul>
</li>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
</ul><!--listview-->
角丸のリスト data-inset属性「true」
<ul data-role="listview" data-inset="true">
説明付きのリスト
<li><a href="#page2"><h1>見出し</h1><p>説明の内容</p></a><a href="#page2">detail</a></li>
<li><a href="#page2">list2</a><a href="#page2">detail</a></li>
リスト項目の右上に補足的な情報表示
<li><a href="#page2"><p class="ui-li-aside">2012年2月11日</p><h1>見出し</h1><p>説明の内容</p></a></li>
<li><a href="#page2">list2</a><a href="#page2">detail</a></li>
リストに見出しを設定 data-role属性「list-divider」
<li data-role="list-divider">見出し</li>
お問合せフォーム
<div data-role="page" id="contact">
<div data-role="header">
<h1>TQS Contact</h1>
</div>
<div data-role="content">
<form action="form.php" method="post">
<div data-role="fieldcontain">
<label for="name">お名前:</label>
<input type="text" name="name" id="name" value="" placeholder="お名前を入力">
</div>
<div data-role="fieldcontain">
<label for="email">メールアドレス : </label>
<input type="email" id="email" name="url" placeholder="メールアドレス入力">
</div>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>お問い合わせ種類を選んで下さい。</legend>
<input type="checkbox" name="checkbox[]" id="check1" value="web" data-theme="d">
<label for="check1">Web製作</label>
<input type="checkbox" name="checkbox[]" id="check2" value="music" data-theme="d">
<label for="check2">音楽製作</label>
<input type="checkbox" name="checkbox[]" id="check3" value="q" data-theme="d">
<label for="check3">ご質問</label>
</fieldset>
</div>
<div data-role="fieldcontain">
<label for="textarea-a">お問い合わせ内容:</label>
<textarea name="textarea" id="textarea"></textarea>
</div>
<div data-role="fieldcontain">
<label for="gender">性別:</label>
<select name="gender" id="gender" data-role="slider" data-theme="b">
<option value="男性">男性</option>
<option value="女性">女性</option>
</select>
</div>
<div data-role="fieldcontain">
<label for="select-choice">オプション:</label>
<select name="shipper" id="shipper">
<option>選択してください</option>
<option value="プロフェッショナル">プロフェッショナル</option>
<option value="スタンダード">スタンダード</option>
<option value="エンタープライズ">エンタープライズ</option>
</select>
</div>
<div data-role="fieldcontain">
<label for="slider">満足度:</label>
<input type="range" name="slider" id="slider" value="0" min="0" max="5" data-theme="d" data-track-theme="d">
</div>
<div class="ui-grid-a">
<div class="ui-block-a">
<input type="reset" id="reset" data-theme="c" value="リセット">
</div>
<div class="ui-block-b">
<input type="submit" id="submit" data-theme="b" value="送信">
</div>
</div><!-- /grid-a -->
</form>
</div><!--content-->
<div data-role="footer" class="footer-docs ui-bar" id="footer" data-theme="c">
<div data-role="controlgroup" data-type="horizontal">
<a href="#about" data-role="button" data-icon="back" data-rel="back" data-direction="reverse">Back</a>
<a href="#portfolio" data-role="button" data-icon="star">portfolio</a>
<a href="#access" data-role="button" data-icon="home">access</a>
<a href="#contact" data-role="button" data-icon="check">contact</a>
</div><!--controlgroup-->
<form method="get" action="/doc/jquery_mobile/" style="float:left;margin-left:5px;">
<input type="search" name="q" value="" data-theme="d" placeholder="ドキュメント検索..." />
</form>
<div style="float:right; margin-top:10px; margin-right:10px;">
<a href="http://twitter.com/TokiyoTQS"><img src="http://dev.screw-axis.com/img/twitter.gif" /></a>
<a href="http://facebook.com/ttokiyo"><img src="http://dev.screw-axis.com/img/facebook.png" /></a>
<a rel="author" href="https://plus.google.com/103040855988995841420/posts"><img src="https://www.google.com/images/icons/ui/gprofile_button-16.png" width="16" height="16"></a>
</div>
</div><!--footer-->
</div><!--page-->