目次
2012-12-04
PhotoShopの練習
初期状態で立ち上げる動作
- 立ち上げるとき[Ctrl]+[Alt]+[Shift]を押すことで設定ファイルを初期化する
- 前回エラー等を起こした場合この初期化で再度エラーを回避することが出来る
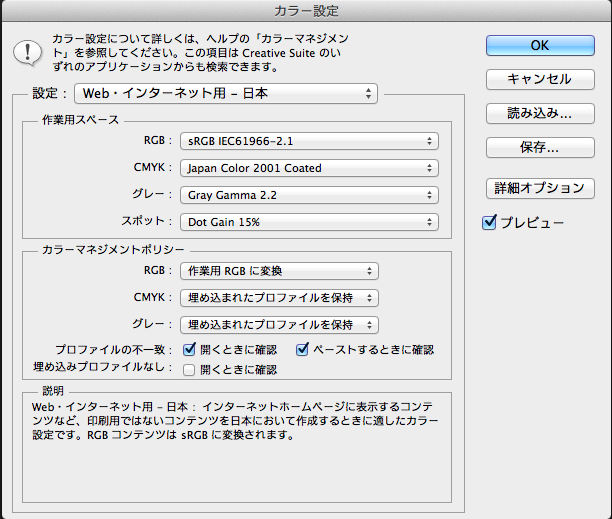
- つぎに「編集メニュー」→「カラー設定」で「Webインターネット用日本」にする
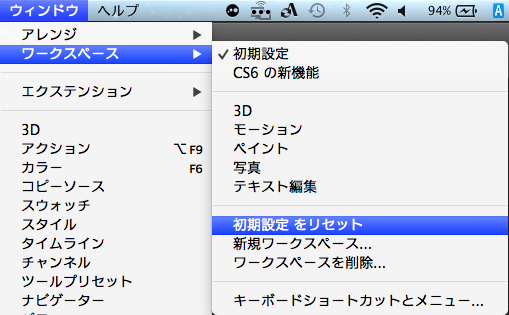
- ツールウィンドウ関係で困ったときはワークスペースリセットをする
- 環境設定で「単位」をピクセルに変更
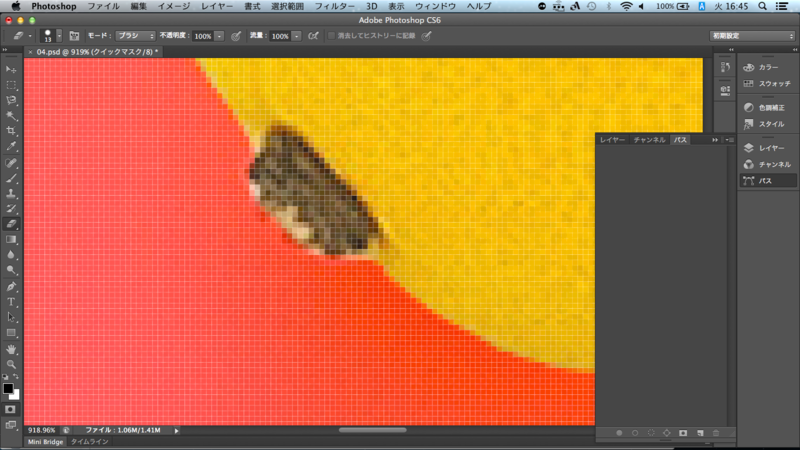
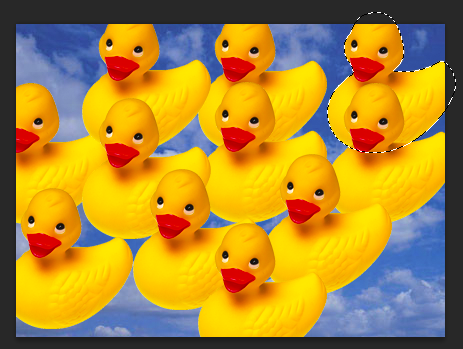
マジックバンド(自動選択ツール)
- 画像編集モード
- 消しゴムで必要な範囲を消していく
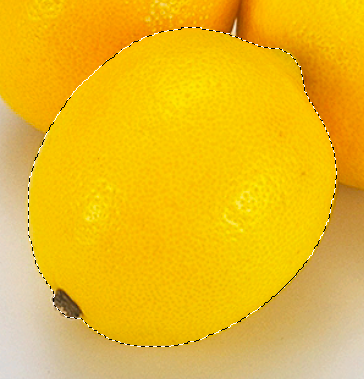
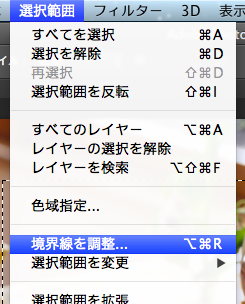
- 編集モードを解除すると選択範囲が広がっている
- プロはペンツールを使う
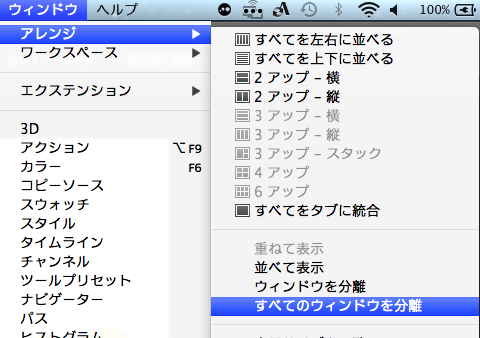
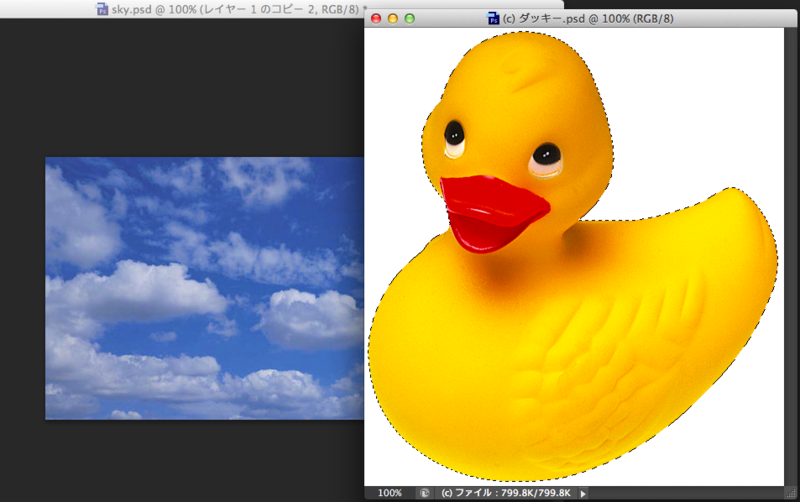
- 全てのウィンドウを分離するとタブでは無く複数のウィンドウで見ることが出来る
- 別のウィンドウから画像を選択し選択ツールで別ウィンドウにドラッグアンドドロップで画像をコピーすることが出来る
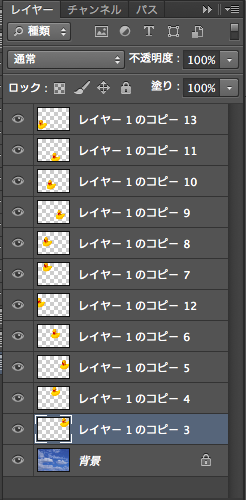
- レイヤーのサムネイルで小さな画像をコマンド+クリックするとそのレイヤーの画像を選択出来る
ビネット効果をやってみる
- 描画色を白にしてoption + BackSpace
- レイヤーのロック項目の左側「透明ピクセルをロック」をチェックすることで色を変えることが簡単になる
色調補正
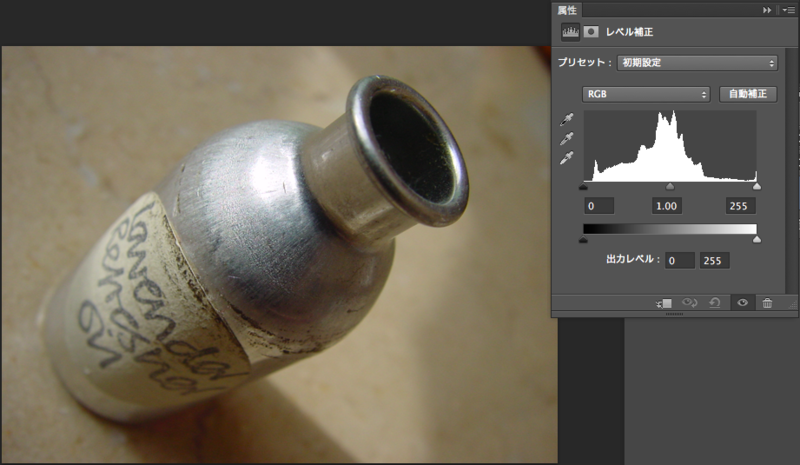
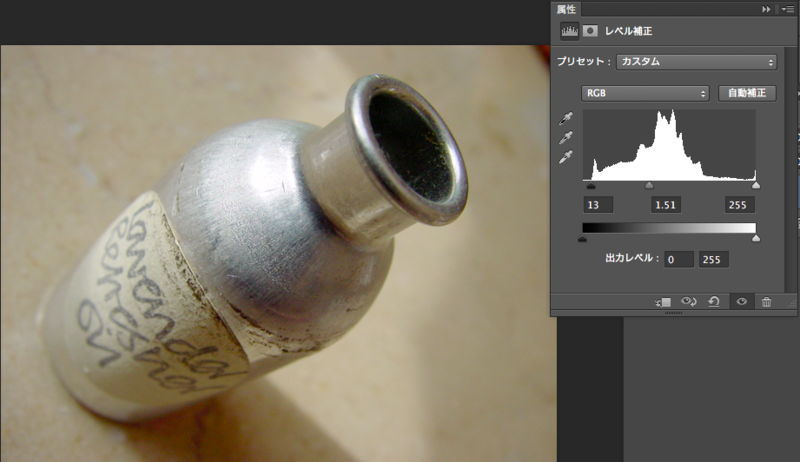
- レベル補正
- ヒストグラムでグレーポイントから山の量が多い方に色が集まっている
- 山の端側に白と黒を寄せていきグレーで少し明るめにすると良い
- 暖色系はPCが苦手なので自動補正は苦手。夕暮れなどの画像は手作業で山(ポインター)を寄せる
- PCは黄色が苦手
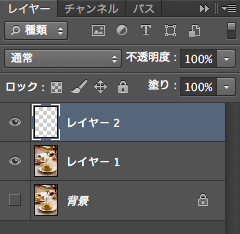
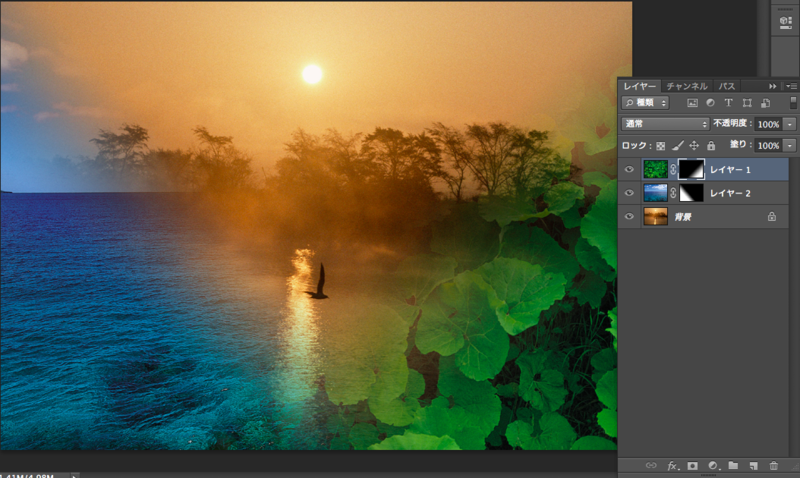
レイヤーマスク
- レイヤーでマスクする画像のレイヤーを選ぶ
- レイヤー窓の下側にあるカメラのようなボタンを押す(ベクトルマスクを追加)
- グラデーションツールで画像をなぞるとレイヤー下の画像が写る
- レイヤーをコピーし上階層の画像をぼかし、消しゴムツールで消していくと遠近感のある絵になる