目次
2012-12-27
JavaScript-画像置換
-
画像置換01

画像置換01
[/html
@charset "UTF-8";
#nav {
width: 800px;
margin: 10px;
}
ul {
list-style-type: none;
overflow: hidden;
}
li {
float: left;
display: inline;
}
li a {
text-decoration: none;
display: block;
}
em {
display: block;
/*visibility: hidden;*/
text-indent: -999px;
}
-
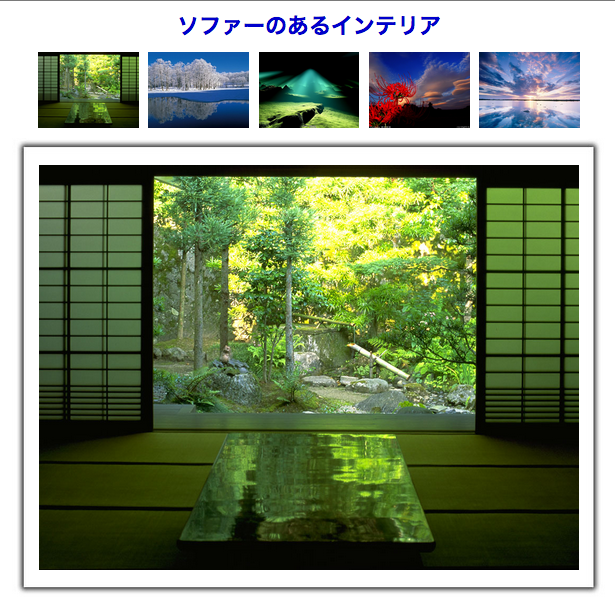
ソファーのあるインテリア

ソファーのあるインテリア
ソファーのあるインテリア






@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
body {
}
#container {
width: 700px;
margin: 0 auto;
text-align: center;
}
h1 {
font-size: 1.5em;
color: #00C;
margin-top: 10px;
}
p.main {
background-color: #fff;
background-image: url(../images/main.jpg);
background-repeat: no-repeat;
background-position: center center;
height: 510px;
width: 660px;
margin: 0px auto;
}
p.main img {
margin-top: 30px;
}
p.thumbnail img{
margin: 10px 2.5px 5px 2.5px;
}
-
画像置換02ーrollover.js

画像置換02