目次
2013-01-09
while文
-
西暦表示
<pre><table>
<tr><th>和暦(平成)</th><th>西暦</th></tr>
<script>
var MAX = 25;
var i = 1;
while(i <= MAX) {
document.write('<tr>');
document.write('<td>', i, '</td>');
document.write('<td>', i+1988, '</td>');
document.write('</tr>');
i++;
}
</script>
</table></pre>
<ul>
<li>入力した数字までの合計</li>
</ul>
<pre><h3>合計</h3>
<p>以下のボタンをクリックすると、<br>
入力した数字までの合計を求めて表示しす。</p>
<p><button onClick="total()">数字を入力する</button></p>
<script>
function total() {
var ans = 0;
var i = 1;
var maxNum;
maxNum = prompt('数字を入力して下さい。', '半角数字');
while(i <= maxNum) {
ans = ans + i;
i++;
}
alert('1~' + maxNum + 'の合計は' + ans + 'です。');
}
</script></pre>
<h4></h4>
break
-
「100」を超えた段階の数字
<pre><h3>合計</h3>
<p>以下のボタンをクリックすると、<br>
入力した数字までの合計は「100」を超えた段階を表示します。</p>
<p><button onClick="total()">数字を入力する</button></p>
<script>
function total() {
var ans = 0;
var maxNum;
var bkNum = 100;
maxNum = prompt('数字を入力してください。', '半角数字');
for(i=1; i<=maxNum; i++){
ans = ans + 1;
if(ans >= maxNum){
break;
}
}
alert('1~' + i + 'の合計は' + ans+ 'です');
}
</script></pre>
-
処理の中断



<pre><h3>(問題)</h3>
<p>日本で最も面積が大きい“県”は何県でしょう?</p>
<p><button onClick="ans()">答えを見る</button></p>
<p>
※ボタンのクリックが2回までの間はヒントが表示されます。<br>
※ボタンを3回以上クリックすると、答えが表示されます。
</p>
<script>
var i =1;
function ans() {
switch ( i ) {
case 1:
alert('【ヒント】北海道は件ではありません。');
break;
case 2:
alert('【ヒント】東北地方にある県です');
break;
default:
alert('答えは「岩手県」です!');
}
i++;
}
</script></pre>
-
while文でbreak
<pre><script>
var ans = 5;
var num;
var msg ='1~10までの数字を入力して下さい。';
while(true) {
num = prompt(msg, '半角数字を入力');
if(ans == num) {
document.write('<h1>正解です</h1>');
break;
}
if(num < ans) {
msg ='もっと大きな数を入力してください。';
}else if(num > ans) {
msg ='もっと小さな数を入力してください。';
}else{
msg = '数を入力して下さい';
}
}
</script></pre>
-
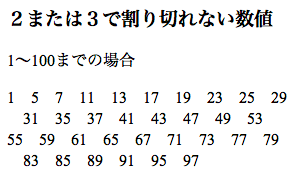
2または3で割り切れない数値

<pre><h3>2または3で割り切れない数値</h3>
<p>1~100までの場合</p>
<script>
for (i=1 ; i<=100 ; i++){
if(i % 2 == 0 || i % 3 == 0) {
continue;
}
document.write(i, ' ');
}
</script></pre>
<h4></h4>
jQuery
-
plugin練習(スライドショー系)
| Gadgets powered by Google | |
<pre><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery plugin</title>
<link rel="stylesheet" type="text/css" href="../style-projects-jquery.css">
<!-- Arquivos utilizados pelo jQuery lightBox plugin -->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.lightbox-0.5.js"></script>
<script type="text/javascript" src="js/jquery.cross-slide.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/bsn.Crossfader.js"></script>
<script type="text/javascript" src="js/jquery.pause.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.lightbox-0.5.css" media="screen">
<!-- / fim dos arquivos utilizados pelo jQuery lightBox plugin -->
<!-- Ativando o jQuery lightBox plugin -->
<script type="text/javascript">
$(function() {
$('#gallery a').lightBox();
});
$(function() {
$('#slideshow').crossSlide({
sleep: 2,
fade: 1
}, [
{ src: 'photos/1.jpg' },
{ src: 'photos/2.jpg' },
{ src: 'photos/3.jpg' },
{ src: 'photos/4.jpg' },
{ src: 'photos/5.jpg' }
])
});
$(function() {
$('#slideshow2').crossSlide({
speed: 45,
fade: 1,
/* loop: 1*/
}, [
{ src: 'photos/1.jpg', dir: 'up' },
{ src: 'photos/2.jpg', dir: 'down' },
{ src: 'photos/3.jpg', dir: 'up' },
{ src: 'photos/4.jpg', dir: 'down' },
{ src: 'photos/5.jpg', dir: 'up' }
])
});
$(function() {
$('#slideshow3').crossSlide({
fade: 1
}, [
{
src: 'photos/1.jpg',
alt: '画像1',
from: '100% 80% 1x',
to: '100% 0% 1.7x',
time: 3
}, {
src: 'photos/2.jpg',
alt: '画像2',
from: 'top left',
to: 'bottom right 1.5x',
time: 2
}, {
src: 'photos/3.jpg',
alt: '画像3',
from: '100% 80% 1.5x',
to: '80% 0% 1.1x',
time: 2
}, {
src: 'photos/4.jpg',
alt: '画像4',
from: '100% 50%',
to: '30% 50% 1.5x',
time: 2
}, {
src: 'photos/5.jpg',
alt: '画像4',
from: '100% 50%',
to: '30% 50% 1.5x',
time: 2
}
], function(idx, img, idxOut, imgOut) {
if (idxOut == undefined)
{
// starting single image phase, put up caption
$('div.caption').text(img.alt).animate({ opacity: .7 })
}
else
{
// starting cross-fade phase, take out caption
$('div.caption').fadeOut()
}
});
});
$(function() {
$('#slideshow4').crossSlide({
fade: 1,
variant: true,
easing: 'easeInOutQuad'
}, [
{
src: 'photos/1.jpg',
alt: '画像1',
from: '100% 80% 1x',
to: '100% 0% 1.7x',
time: 3
}, {
src: 'photos/2.jpg',
alt: '画像2',
from: 'top left',
to: 'bottom right 1.5x',
time: 2
}, {
src: 'photos/3.jpg',
alt: '画像3',
from: '100% 80% 1.5x',
to: '80% 0% 1.1x',
time: 2
}, {
src: 'photos/4.jpg',
alt: '画像4',
from: '100% 50%',
to: '30% 50% 1.5x',
time: 2
}, {
src: 'photos/5.jpg',
alt: '画像5',
from: '100% 50%',
to: '30% 50% 1.5x',
time: 2
}
], function(idx, img, idxOut, imgOut) {
if (idxOut == undefined)
{
// starting single image phase, put up caption
$('div.caption').text(img.alt).animate({ opacity: .7 })
}
else
{
// starting cross-fade phase, take out caption
$('div.caption').fadeOut()
}
});
});
window.onload = function() {
var cf = new Crossfader( new Array('cf1','cf2','cf3', 'cf4', 'cf5'), 500, 2000 );
}
</script>
<style type="text/css">
/* jQuery lightBox plugin - Gallery style */
body {
background-color: #000;
text-align: center;
margin: 0 auto;
text-align: center;
}
p, h1 {
color: #fff;
}
h2 {
color: #fff;
}
#gallery a {
text-decoration: none;
}
#gallery {
background-color: #171717;
padding: 10px;
width: 840px;
margin: 0 auto;
}
#gallery ul {
list-style: none;
margin: 10px 0 10px 0;
padding: 0;
}
#gallery ul li { display: inline; }
#gallery ul img {
border: 5px solid #262626;
border-width: 5px 5px 5px;
}
#gallery ul a:hover img {
border: 5px solid #fff;
border-width: 5px 5px 5px;
color: #fff;
}
#gallery ul a:hover { color: #fff; }
#slideshow {
width: 800px;
height: 600px;
margin: 0 auto;
}
#slideshow2 {
width: 800px;
height: 400px;
margin: 0 auto;
}
#slideshow3 {
width: 800px;
height: 600px;
margin: 0 auto;
}
#slideshow4 {
width: 800px;
height: 600px;
margin: 0 auto;
}
.album {
width: 800px;
height: 600px;
margin: auto;
position: relative;
background-image: url(images/bg.jpg);
background-repeat: no-repeat;
}
p img {
width: 800px;
height: 600px;
position: absolute;
left: 0px;
top: 0;
}
</style>
</head>
<body>
<h2 id="example">jQuery plugin を使った練習</h2>
<p>lightBox</p>
<p>写真を<strong>クリック</strong> すると拡大します。</p>
<div id="gallery">
<ul>
<li>
<a href="photos/1.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_1.jpg" width="150" height="113" alt="">
</a>
</li>
<li>
<a href="photos/2.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_2.jpg" width="150" height="113" alt="">
</a>
</li>
<li>
<a href="photos/3.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_3.jpg" width="150" height="113" alt="">
</a>
</li>
<li>
<a href="photos/4.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_4.jpg" width="150" height="113" alt="">
</a>
</li>
<li>
<a href="photos/5.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_5.jpg" width="150" height="113" alt="">
</a>
</li>
</ul>
</div>
<p>Static cross-fade</p>
<div id="slideshow"></div>
<p>Slide and cross-fade</p>
<div id="slideshow2"></div>
<p>Ken Burns effect</p>
<div id="slideshow3"></div>
<p>Ken Burns variant</p>
<div id="slideshow4"></div>
<p>Brand Spanking New</p>
<h1>Frog Album</h1>
<div class="album">
<p>
<img id="img01" src="photos/1.jpg" width="800" height="600" alt="">
<img id="img02" src="photos/2.jpg" width="800" height="600" alt="">
<img id="img03" src="photos/3.jpg" width="800" height="600" alt="">
<img id="img04" src="photos/4.jpg" width="800" height="600" alt="">
<img id="img05" src="photos/5.jpg" width="800" height="600" alt="">
</p>
</div>
<script>
window.onload = function(){
var imageList = [
"img01","img02", "img03", "img04", "img05"
]
new Crossfader( imageList, 1000, 5000 );
}
</script>
</body>
</html></pre>
<h4></h4>
Flash
-
レモンをボタンで動かす(イベントハンドラメソッド)
| Gadgets powered by Google | |