目次
GoogleAnalytics
Google Analyticsの各画面説明をして行きたいと思います。
Analyticsは頻繁に仕様を変更する事があるので、今回紹介する画面と現在の仕様と差異があるかもしれませんが、ある程度は同じ様な使い方になるかと思います。
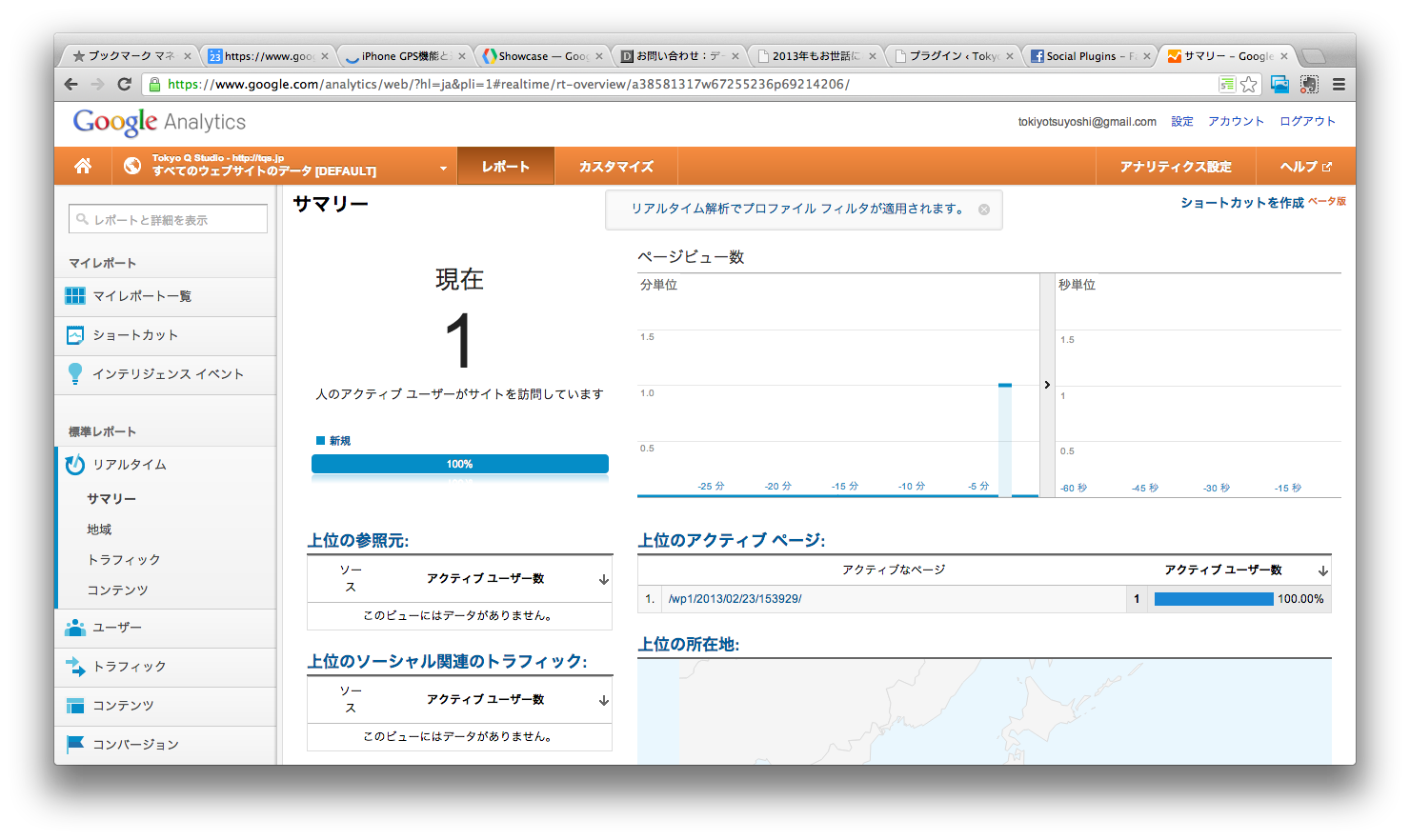
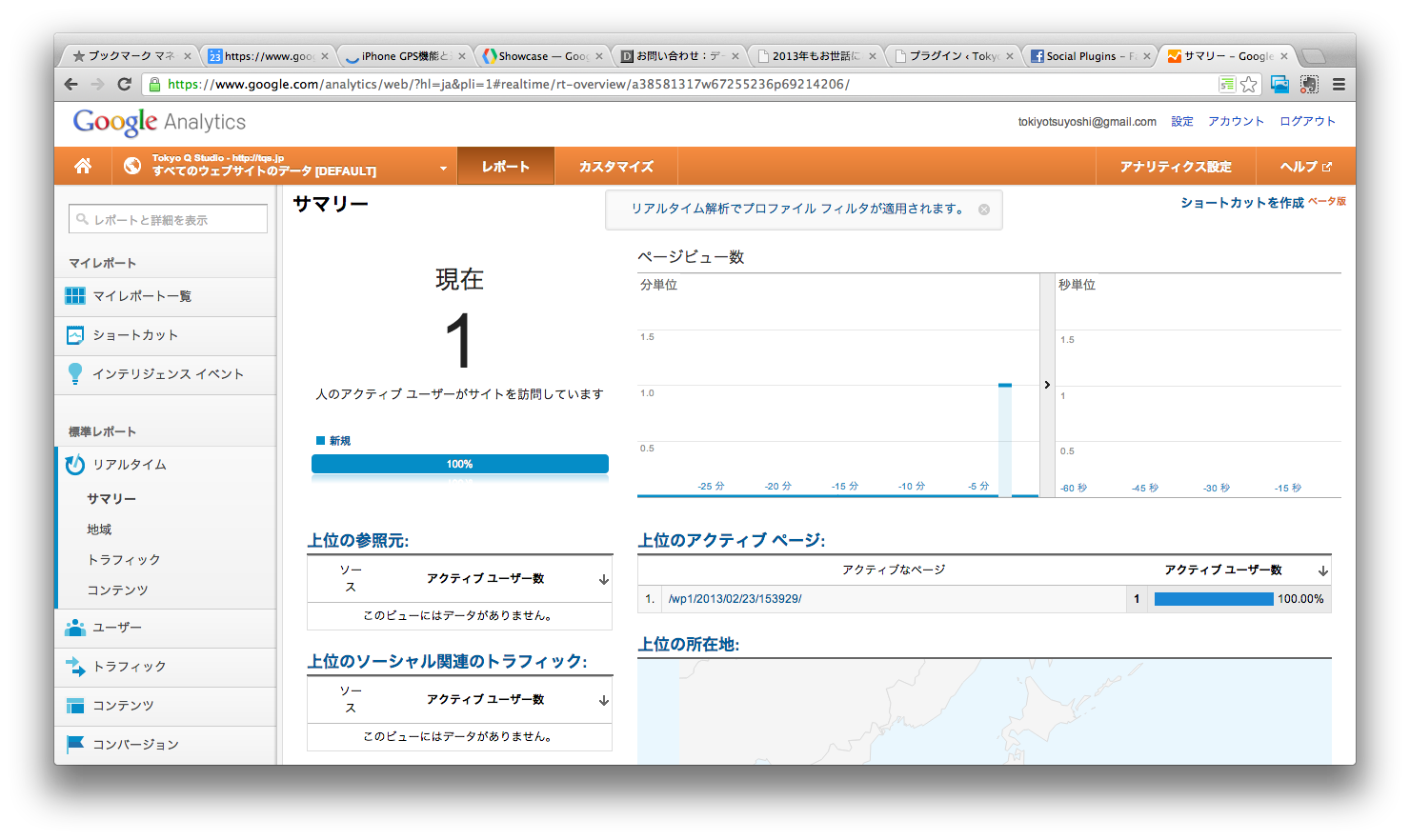
リアルタイムサマリー

そのままの意味で、リアルタイムにアクセスを見る事が出来ます。
PC環境・地域も判別できるので、バズる(急激にアクセスが増える事)瞬間とか面白い様にアクセスが増えていきます。
コンテンツのページ解析

サイトページごとの解析になります。
具体的にはどのリンクボタンがどれぐらいクリックされているかが分かります。
ボタンの位置を変えてみたりのABテストにも使用する事が出来ます。
ユーザーの分布・地域

アクセスしているユーザーの分かる範囲の情報が解析されています。
「滞在時間」は「0」・「直帰率100%」は検索エンジンのクローラーが動いてきてると判断できます。
直帰率は低い方がいいと言う事ですね。
平均50%以下だとそれなりに閲覧されているページだと判断出来るでしょう。
マイレポート
新規訪問数をチェック
コンテンツ サマリー
コンテンツ サイトコンテンツ
ウェブマスター ツール
「ウェブマスターツール」は「Analytics」とは扱いが違います。
「Analytics」はアクセスを解析します。
「ウェブマスターツール」は検索ワードの平均順位やサイトの違反行為の監視・サイトマップの登録など、サイト運営上重要なツールが揃っています。
サイト制作や運営をされる場合は必ず使用するツールなので、使えるようにしましょう!
新規作成
新規作成はサイトを立ち上げるときにいち早くGoogleの検索をして貰えるようにGoogleに「知らせる」行為の事を指します。
FTPでhtmlデータをアップロードするだけでもサイトは検索されるようになりますが、Googleに見つけて貰えるまでに思ったよりも時間がかかります。
「見つけて貰う」よりも速くこちらから「教えてあげる」と言う事です。
最適化
設定
RSSを自動生成
Sitemap
自動生成
Google Maps 続き
ルート検索マップ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps API SDK | ルート検索マップ</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- 【1】Google Maps APIを呼び出し-->
<script src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script>
<!-- 【2】どんな地図を描くかのメイン処理 -->
<script type="text/javascript">
// ■地図初期化し表示
function initialize(position) {
// ■地図を表示する緯度経度を指定する
var latlng = new google.maps.LatLng(35.681382,139.766084);
// ■地図必須プロパティを設定
var myOptions = {
// ■ズームレベルの指定 0~17
zoom: 15,
// ■地図の中心を指定(上記で設定の緯度経度latlng)
center: latlng,
// ■地図のタイプ設定
// ROADMAP:デフォルト、SATELLITE:写真タイル、HYBRID:写真タイルと主要な機能、TERRAIN:物理的な起伏を示すタイル
mapTypeId: google.maps.MapTypeId.ROADMAP
};// 地図プロパティここまで
//ルート検索
var rendererOptions =
{
draggable: true,
preserveViewport :false
};
var directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions);
var directionsService = new google.maps.DirectionsService();
var request = {
origin: "東京",//出発点
destination: "京都",//到着点
travelMode: google.maps.DirectionsTravelMode.DRIVING,//運転モード
unitSystem: google.maps.DirectionsUnitSystem.METRIC,
optimizeWaypoints: true,
avoidHighways: false,
avoidTolls: false
};
directionsService.route(request, function(response, status)
{
if (status == google.maps.DirectionsStatus.OK)
{
directionsDisplay.setDirections(response);
}
});
// ■<div id="map_canvas">と結びつけて、その領域に地図を描く
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
// ルート検索地図に表示する
directionsDisplay.setMap(map);
}//initialize()
</script>
</head>
<body onload="initialize()">
<!-- 地図はここに描画される -->
<div id="map_canvas" style="width: 640px; height: 480px;"></div>
</body>
</html>
文字詳細有り
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps API SDK | ルート検索マップ</title>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- 【1】Google Maps APIを呼び出し-->
<script src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script>
<!-- 【2】どんな地図を描くかのメイン処理 -->
<script type="text/javascript">
// ■地図初期化し表示
function initialize(position) {
// ■地図を表示する緯度経度を指定する
var latlng = new google.maps.LatLng(35.681382,139.766084);
// ■地図必須プロパティを設定
var myOptions = {
// ■ズームレベルの指定 0~17
zoom: 15,
// ■地図の中心を指定(上記で設定の緯度経度latlng)
center: latlng,
// ■地図のタイプ設定
// ROADMAP:デフォルト、SATELLITE:写真タイル、HYBRID:写真タイルと主要な機能、TERRAIN:物理的な起伏を示すタイル
mapTypeId: google.maps.MapTypeId.ROADMAP
};// 地図プロパティここまで
//ルート検索
var rendererOptions =
{
draggable: true,
preserveViewport :false
};
var directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions);
var directionsService = new google.maps.DirectionsService();
var request = {
origin: "東京",//出発点
destination: "京都",//到着点
travelMode: google.maps.DirectionsTravelMode.DRIVING,//運転モード
unitSystem: google.maps.DirectionsUnitSystem.METRIC,
optimizeWaypoints: true,
avoidHighways: false,
avoidTolls: false
};
directionsService.route(request, function(response, status)
{
if (status == google.maps.DirectionsStatus.OK)
{
directionsDisplay.setDirections(response);
directionsDisplay.setPanel(document.getElementById("directionsPanel"));
}
});
// ■<div id="map_canvas">と結びつけて、その領域に地図を描く
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
// ルート検索地図に表示する
directionsDisplay.setMap(map);
}//initialize()
</script>
</head>
<body onload="initialize()">
<!-- 地図はここに描画される -->
<div id="map_canvas" style="width: 640px; height: 480px;"></div>
<div id="directionsPanel" style="width: 640px; height: 480px;"></div>
</body>
</html>
iPhone GPS機能と連携
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<title>iPhone 位置情報取得</title>
<script>
//正常に緯度経度情報が取得できた時に呼ばれる関数
function successFunc(e){
var gps = document.getElementById("gps");
gps.innerHTML = ("Lat:" + e.coords.latitude + " Long:" + e.coords.longitude);
}
//エラーが起きた場合に呼ばれる関数
function errorFunc(e) {
var gps = document.getElementById("gps");
switch (e.code) {
case 1:
gps.innerHTML = "エラー:GPSの利用が許可されていません。GPSを使えるように設定してください。";
break;
case 2:
gps.innerHTML = "エラー:位置情報が取得できませんでした。";
break;
case 3:
gps.innerHTML = "エラー:タイムアウトしました。";
break;
default:
gps.innerHTML = "エラー:位置情報を表示できませんでした。";
break;
}
}
navigator.geolocation.watchPosition(successFunc, errorFunc);
</script>
</head>
<body>
<div id="gps"></div>
</body>
</html>
取得した位置情報を地図に表示
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<title>iPhone 位置情報取得</title>
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script>
//経度緯度用変数を初期化
var latitude = "";
var longitude = "";
//正常に緯度経度情報が取得できた時に呼ばれる関数
function successFunc(e){
//前回の緯度経度情報と比較して、変わっていたら地図を更新
if( (e.coords.latitude != latitude) || (e.coords.longitude != longitude) ){
//緯度を取得
latitude = e.coords.latitude;
//経度を取得
longitude = e.coords.longitude;
//緯度経度を設定
var myLatLng = new google.maps.LatLng(latitude,longitude);
//オプションを設定
var myOptions = {
zoom: 16,
center: myLatLng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
//地図を生成し、指定したHTMLエレメントに表示
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
}
// マーカーの表示
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
draggable: true, // ドラッグ可能にする
title: ""
});
}
//エラーが起きた場合に呼ばれる関数
function errorFunc(e) {
switch (e.code) {
case 1:
alert("エラー:GPSの利用が許可されていません。GPSを使えるように設定してください。");
break;
case 2:
alert("エラー:位置情報が取得できませんでした。");
break;
case 3:
alert("エラー:タイムアウトしました。");
break;
default:
alert("エラー:位置情報を表示できませんでした。");
break;
}
}
navigator.geolocation.watchPosition(successFunc, errorFunc);
</script>
</head>
<body style="margin:0px; padding:0px;">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>