CSS3だけでノコギリ歯
画像を使わずに、ノコギリの歯のようなぎざぎざの線をスタイルシートでかくテクニックを紹介します。
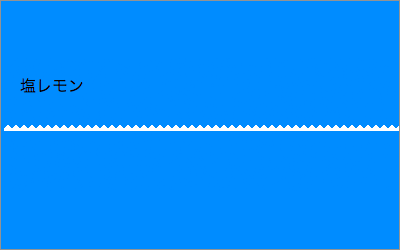
下記は、p要素一つだけです。
実装は、こんな感じです。
HTML
HTMLはpでもdivでも適当に。
<p>塩レモン</p>
CSS
ぎざぎざの線はlinear-gradientでかきます。
ぎざぎざのサイズは、4pxを4箇所、それを倍にした8pxを2箇所、変更してください。
p{
padding:1em;
background:
linear-gradient(-135deg, #4885ff 4px, transparent 0) 0 4px,
linear-gradient(135deg, #4885ff 4px, #fff 0) 0 4px;
background-color: #4885ff;
background-position: left bottom !important;
background-repeat: repeat-x !important;
background-size: 8px 8px;
}
面倒な方は下記のジェネレーターを使うと、簡単にできます。
CSS Jagged Border Generator
背景色・前景色・サイズを変更すると、スタイルシートが表示され、ページ下部にすぐに反映されます。