7月から就業している会社ではWev事業を担当する事になりましたが、企業としてのWeb事業とはリスティングの嵐です。
大枚叩いてやるからには絶対的結果を残さねばならないのです。
そこでランディングページ(LPページ)を作成しました。
プラスABテストの開始です。
既にバナーの方はABテストを始めていますが、ランディングページも始めることに・・・。
1週間ごとに1ページ&バナー1セット。
時間的に結構キチキチ。
なので時間短縮のアプリを使用しました。
ランディングページ作成なら間違いなく最速でしょう。
しかもIE6までは表示可能!
Creative Cloud使っている人は恩恵にあずかりましょう。
目次
ABテストの始め方
Googleアナリティックスを使って簡単にABテストが出来ます。
まず
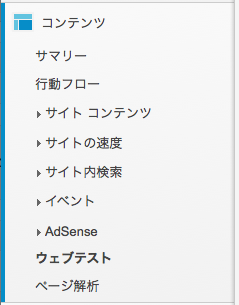
コンテンツのウェブテストをクリック
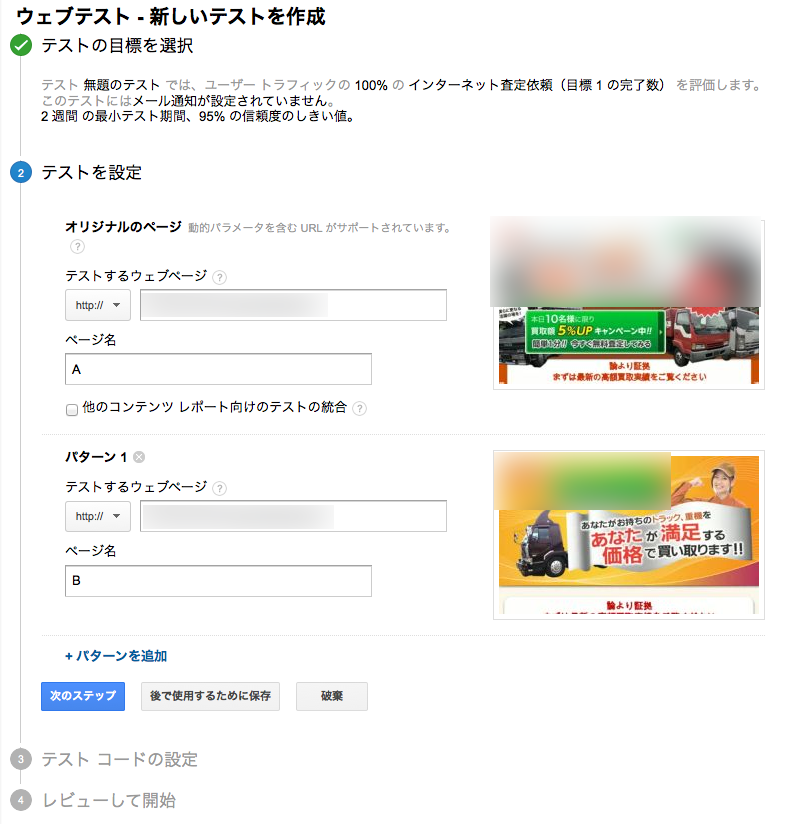
テストをするURLを入力し、テストを開始
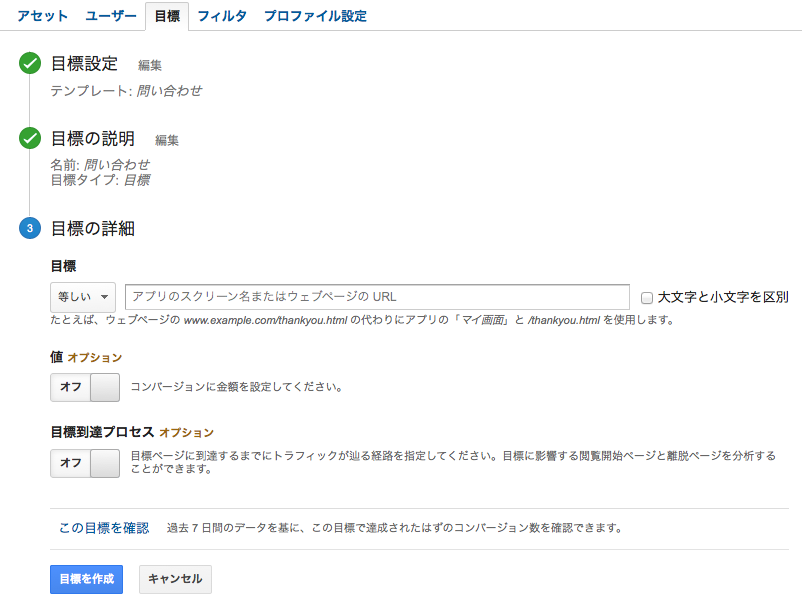
テスト用の目的を作成する
と小難しい設定をして下さい。
今回は問合せ目的なので「問合せ」と「Thanks.html」に照準を合わせています。
完全なコンバージョン狙い。
ABページのURLを設定
ここではテストコードを直接オリジナルサイトのhtmlの一番頭にコピペするか、ウェブマスターを管理しているのであればそちらに送信すれば良い・・・ようです。
今回は直接インサート。
コードが認識されるかをチェック
エラーが無ければ後はテストを開始すればOK!
後はこちらでテスト状況を監視すれば良いだけです。
thank.htmlがわからない
と言われそうですが、これはお問合せフォーム入力後、送信すると表示される「お問合せありがとうございました。」ページの事です。
大体このページにphpが埋め込まれてて送信するためのコードが書かれています。
その送信コードを監視していると言う事ですね。
お問合せフォームを作れるようになれば理解出来ます。
終わりに
と言ったところでABテストするごとに良いもの悪いものを選別することで、後は倍々ゲームになること受け合いです!
と、簡単にはいかないでしょうが、時間節約のために、よりコンバージョンに繋がるサイトを作るためにはこれが一番の近道と言う事です。
さぁ!頑張ってABテストを繰り返しましょう!