目次
Material Design対応の使えるCSS・JSフレームワーク集
最近注目なのがMaterial Designのフレームワーク。
BootStrapでもplug-in的なモノがありました。
Material Design Based on Google Material design
http://fezvrasta.github.io/bootstrap-material-design/
最近ではBootStrapだけでなく便利なフレームワークも出てきています。
紹介サイト
http://shared-blog.kddi-web.com/activity/277
Bootstrapも良いですがその制作コストにあったフレームワークを使って作業効率を上げたい。
そんな刹那願いを叶えてくれる今が旬のMaterial Design対応のフレームワーク集の紹介です。
Googleが推奨しているDesignなだけに似たり寄ったりにはなりますがかなり計算され尽くしたDesignの様です。
Google : Material design
http://www.google.com/design/spec/material-design/introduction.html
上記URLからMaterial Designの熱き想いを込めた説明が垣間見られます。
かなり細かいですw。
間とかサイズとかも含めてです。
それらを基本に作られたフレームワークです。
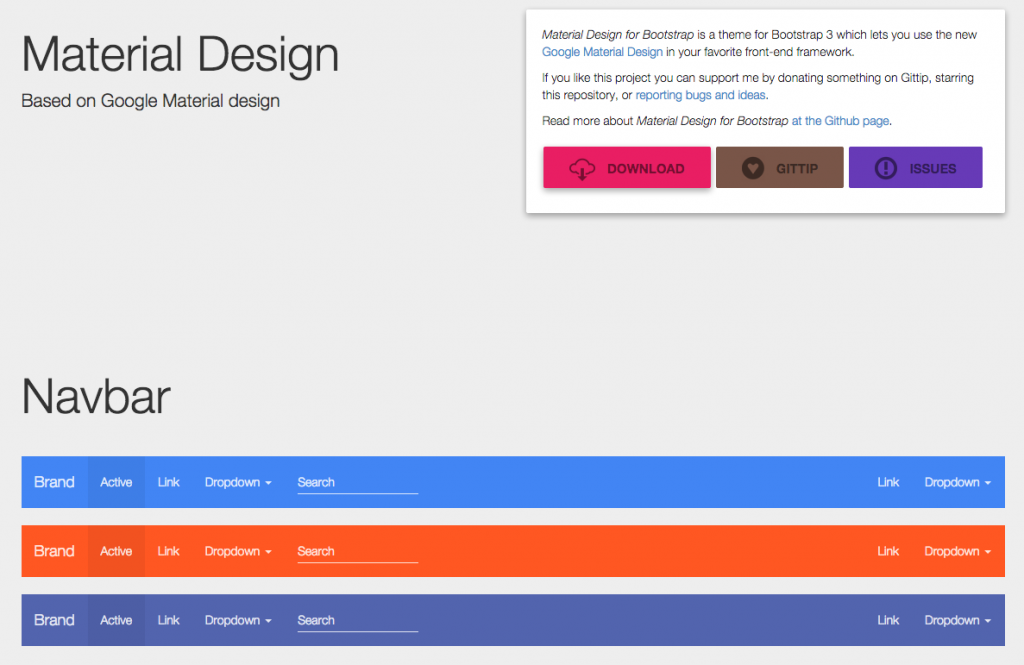
1・Material Design Based on Google Material design
http://fezvrasta.github.io/bootstrap-material-design/
BootStrap plug-inのMaterial Design Based。
BootStrapが簡単にMaterialに変化します。
これすぐにでも使ってみたいw。
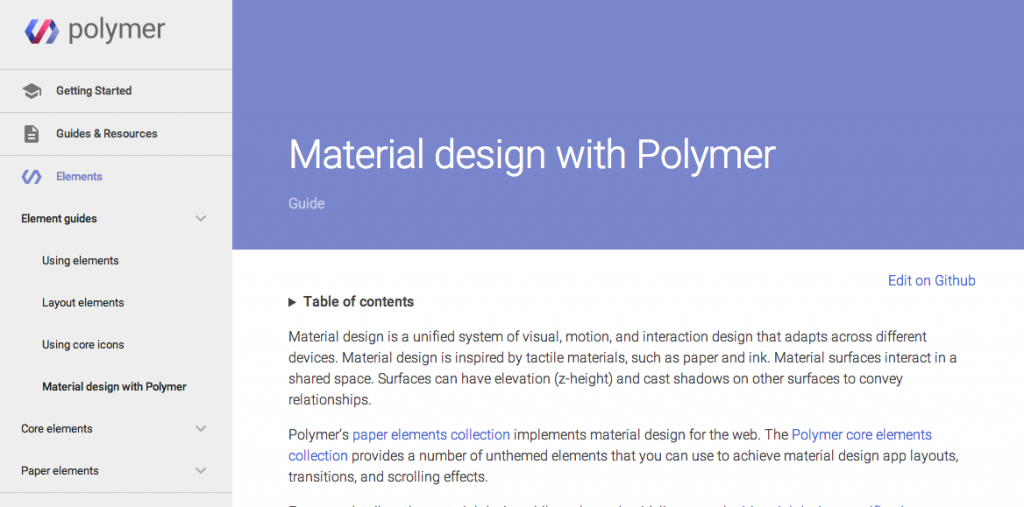
2・Polymer With Material Design
https://www.polymer-project.org/docs/elements/material.html
Google提供のフレームワーク。
使ったことは無いが一番安定しているであろう・・・と思います。
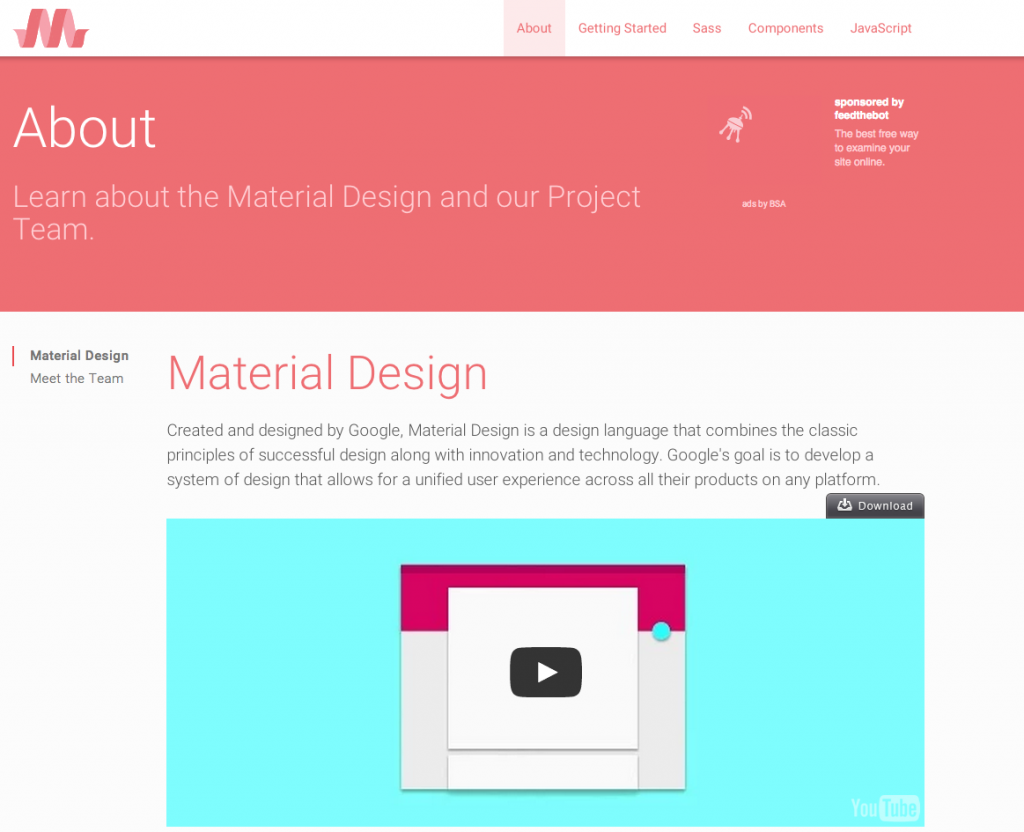
3・Materialize
http://materializecss.com/about.html
CSSフレームワークMaterialize。
簡単そうだけど制作に向くかわからないですね。
まだ安定して無さそうな雰囲気でした。
4・material ui
利用には、browserify と reactifyをベースに利用するらしい。
ちょっと敷居が高いw。
モダンなソースを使用するようですが、それが良いのかどうか・・・。
コストパフォーマンスが良ければこれも使ってみたいです。
終わりに
と、4つほど紹介致しましたが、もっか最速で取り入れそうなモノは1番の「Material Design Based on Google Material design」ですね。
すでにBootStrapを基本に制作しているので入りやすい。
デメリットとしてプラスαが使えるのは良いのですが、重くなりそうで少々怖いですね。