目次
2012-12-17
Flashの勉強ー初級アニメーション編
-
タイムライン
- 基本の時間軸は24frame/second
-
アメリカでは短編アニメのことを「カートゥーン」という





-
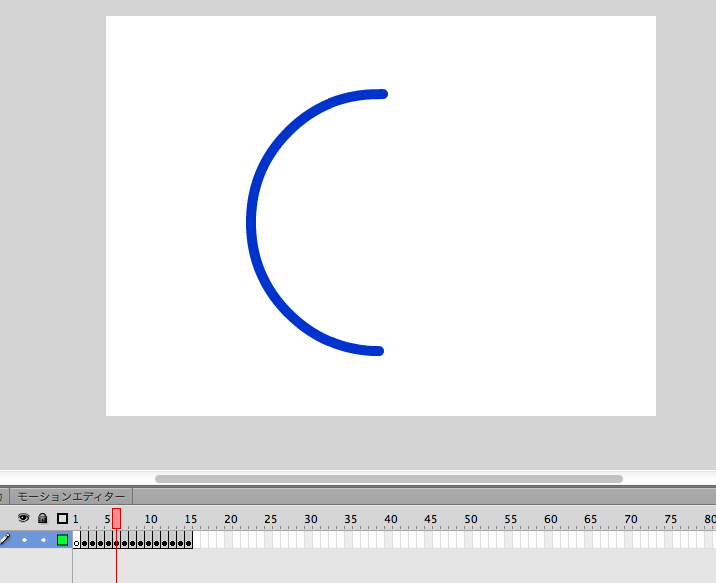
アニメーション
- 丸を動画する
- Flashで作ったものをHTML5で書き出してみた
- 丸を動画する
| Gadgets powered by Google | |


-
Flashからhtml5に書き出してみた
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Swiffy output</title>
<script src="https://www.gstatic.com/swiffy/v5.0/runtime.js"></script>
<script>
swiffyobject = {"tags":[{"type":2},{"bounds":[{"ymin":6599,"ymax":6799,"xmin":5351,"xmax":5558}],"id":1,"paths":[{"data":[":458e699faG:"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"id":1,"matrix":0,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":5737,"ymax":6799,"xmin":3448,"xmax":5558}],"id":2,"paths":[{"data":[":458e699fb57JD06R53Ga4J9J"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":2,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":3299,"ymax":6799,"xmin":2800,"xmax":5558}],"id":3,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:85C9i30G"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":3,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1848,"ymax":6799,"xmin":2800,"xmax":5558}],"id":4,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb1u1U47d63C"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":4,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":5638}],"id":5,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Ga8fa"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":5,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":7385}],"id":6,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Gb64j:15r50g"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":6,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":8071}],"id":7,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Gb65j:17r52gb24e24e84f99k"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":7,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":8140}],"id":8,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Gb65j:17r52gb53g53g53g18rb:5y3D93d"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":8,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":8140}],"id":9,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Gb65j:17r52gb53g53g53g18rb:87h22E57o"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":9,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":8140}],"id":10,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Gb65j:17r52gb53g53g53g18rb:65j53G17rb0N1n91B5y"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":10,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":8140}],"id":11,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Gb65j:17r52gb53g53g53g18rb:65j53G17rb45C46c56G33e"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":11,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":8140}],"id":12,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Gb65j:17r52gb53g53g53g18rb:65j53G17rb82D82d91J56f"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":12,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":8140}],"id":13,"paths":[{"data":[":458e699fb57JD06R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Gb65j:17r52gb53g53g53g18rb:65j53G17rb41F42f10O37g"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":13,"type":3,"depth":1},{"type":2},{"bounds":[{"ymin":1459,"ymax":6799,"xmin":2800,"xmax":8140}],"id":14,"paths":[{"data":[":287g946eb52G53g17R53gb65J:18R53Gb52G52G52G17Rb:65J52g18Rb53g52G18r52Gb65j:17r52gb53g53g53g18rb:65j53G17rc"],"line":0}],"flat":true,"linestyles":[{"color":[-16763956],"width":[200]}],"type":1},{"replace":true,"id":14,"type":3,"depth":1},{"type":2}],"fileSize":1004,"v":"5.0.0","backgroundColor":-1,"frameSize":{"ymin":0,"ymax":8000,"xmin":0,"xmax":11000},"frameCount":15,"frameRate":24,"code":"","version":17};
</script>
<style>html, body {width: 100%; height: 100%}</style>
</head>
<body style="margin: 0; overflow: hidden">
<div id="swiffycontainer" style="width: 550px; height: 400px">
</div>
<script>
var stage = new swiffy.Stage(document.getElementById('swiffycontainer'),
swiffyobject);
stage.start();
</script>
</body>
</html>
Flashで女の子を歩かせてみる
| Gadgets powered by Google | |
ActionScriptとは
-
ECMAScript(ECMA-262)から派生したものがJavaScript
-
JavaScriptとActionScriptは同じ
-
組み方を考える
- What「何がしたいのか」を考える
- How「どうすればよいのか」を考える
- When「動きの流れ」を考える
- Who「それぞれの役割」を考える
- What「それぞれの関係」を考える
- Write「Script」を書いてる
- Why「なぜ動かないか」を考える
-
指定の種類
- オブジェクトアクション
- オブジェクト単体ごとにスクリプトを指定する
- フレームアクション
- 全体に対して個別も含めスクリプトを指定できる
- オブジェクトアクション
-
変数
- 変数宣言(var)
- varの後の変数名は自分で名前を付けていく(例:num1)
- 変数の型(:number)
- 変数宣言(var)
-
ActionScriptの練習1
「ビールを12杯:1杯500円」「ウーロン茶を4杯:1杯300円」「サラダを2皿:1皿600円」「チキンを2皿:1皿800円」「ピザを2枚:1枚800円」
これを5人で割り勘にしたときの一人あたりの金額を求めなさい。

[actionscript]
var beer:Number = 500;
var ter:Number = 300;
var salada:Number = 600;
var ticken:Number = 800;
var pizz:Number = 800;
Tbeer = beer * 12;
Tter = ter * 4;
Tsalada = salada * 2;
Tticken = ticken * 2;
Tpizz = pizz * 2;
total = (Tbeer + Tter + Tsalada + Tticken + Tpizz) / 5;
trace("一人当たりの金額は"+ total+"円です。");
[/actionscript]
-
ActionScriptの練習2
自分の氏名を出力パネルに表示しなさい。

[actionscript]
var seiStr:String = "戸清";
var naStr:String = "剛";
namaeStr = seiStr + naStr;
trace("私の名前は" +namaeStr+"です。")
[/actionscript]