目次
2013-01-08
jQueryで画像をポップアップ
| Gadgets powered by Google | |


<pre><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>jQuery lightBox plugin</title>
<link rel="stylesheet" type="text/css" href="../style-projects-jquery.css">
<!-- Arquivos utilizados pelo jQuery lightBox plugin -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.lightbox-0.5.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.lightbox-0.5.css" media="screen">
<!-- / fim dos arquivos utilizados pelo jQuery lightBox plugin -->
<!-- Ativando o jQuery lightBox plugin -->
<script type="text/javascript">
$(function() {
$('#gallery a').lightBox();
});
</script>
<style type="text/css">
/* jQuery lightBox plugin - Gallery style */
body {
background-color: #000;
text-align: center;
margin: 0 auto;
}
p {
color: #fff;
}
h2 {
color: #fff;
}
#gallery a {
text-decoration: none;
}
#gallery {
background-color: #171717;
padding: 10px;
width: 840px;
margin: 0 auto;
}
#gallery ul {
list-style: none;
margin: 10px 0 10px 0;
padding: 0;
}
#gallery ul li { display: inline; }
#gallery ul img {
border: 5px solid #262626;
border-width: 5px 5px 5px;
}
#gallery ul a:hover img {
border: 5px solid #fff;
border-width: 5px 5px 5px;
color: #fff;
}
#gallery ul a:hover { color: #fff; }
</style>
</head>
<body>
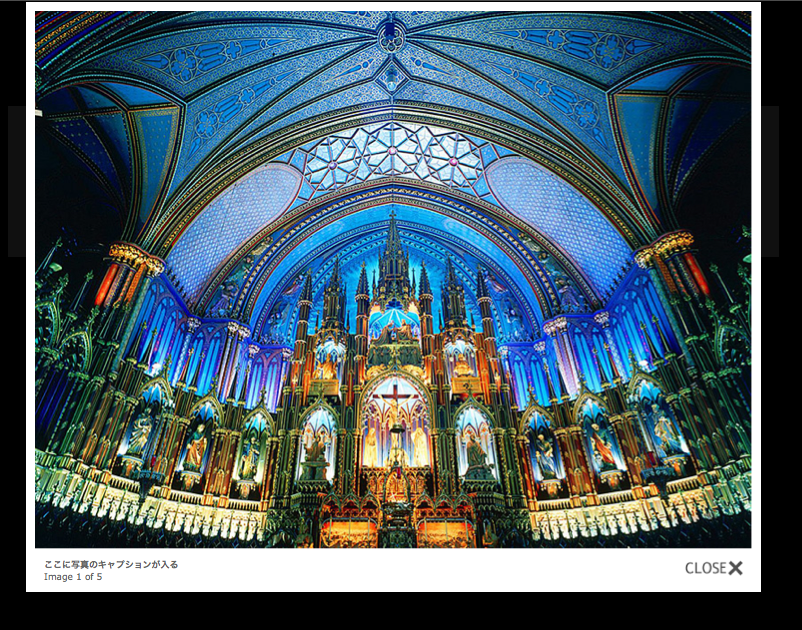
<h2 id="example">jQuery lightBox plugin を使ったLightBoxの練習</h2>
<p>写真を<strong>クリック</strong> すると拡大します。</p>
<div id="gallery">
<ul>
<li>
<a href="photos/1.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_1.jpg" width="150" height="113" alt="">
</a>
</li>
<li>
<a href="photos/2.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_2.jpg" width="150" height="113" alt="">
</a>
</li>
<li>
<a href="photos/3.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_3.jpg" width="150" height="113" alt="">
</a>
</li>
<li>
<a href="photos/4.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_4.jpg" width="150" height="113" alt="">
</a>
</li>
<li>
<a href="photos/5.jpg" title="ここに写真のキャプションが入る">
<img src="photos/thumb_5.jpg" width="150" height="113" alt="">
</a>
</li>
</ul>
</div>
</body>
</html></pre>
<h4></h4>
Javascript-for文
-
文字を繰り返す

<pre><script>
var i;
for (i = 0; i < 10; i++) {
document.write('<p>JavaScript</p>');
}
</script></pre>
-
年齢を選択して下さい。

<pre><p>年齢を選択して下さい。</p>
<select>
<script>
var i;
for (i=20; i<=70; i++) {
document.write('<option value="' + i + '">' + i + '歳</option>');
}
</script>
</select></pre>
-
西暦を表示

<pre><table>
<tr><th>和暦(平成)</th><th>西暦</th></tr>
<script>
var i;
for (i = 1; i <= 25; i = i + 1) {
document.write('<tr><td>', i, '</td>');
document.write('<td>', i + 1988, '</td></tr>');
}
</script>
</table></pre>
-
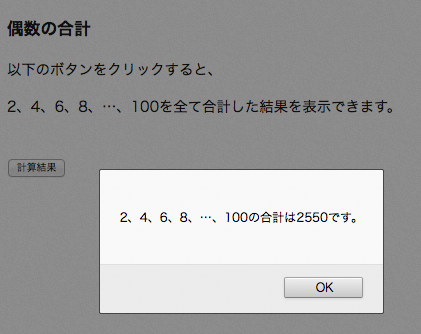
偶数の合計

<pre><body>
<h3>偶数の合計</h3>
<p>以下のボタンをクリックすると、</p>
<p>2、4、6、8、…、100を全て合計した結果を表示できます。</p><br>
<button onClick="total()">計算結果</button>
<script>
function total(){
var ans = 0;
for (i=2 ; i<=100 ; i=i+2){
ans = ans + i;
}
alert('2、4、6、8、…、100の合計は' + ans + 'です。');
}
</script>
</body></pre>
-
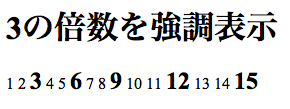
3の倍数を強調表示

<pre><style>
#mulOfThree {
font-weight: bold;
font-size: 1.5em;
}
</style>
</head>
<body>
<h1>3の倍数を強調表示</h1>
<p>
<script>
var MAX = 15;
for(var i=1; i<=MAX; i++){
if((i % 3) == 0) {
document.write('<span id="mulOfThree">',i,'</span>','&nbsp;');
}else{
document.write(i + '&nbsp;');
}
}
</script>
</p>
</body></pre>
-
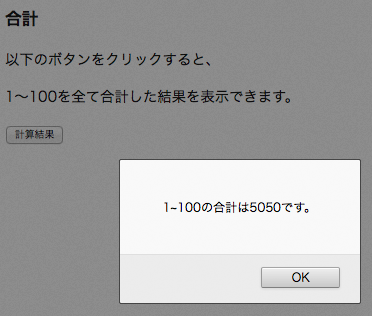
1~100を全て合計した結果

<pre><h3>合計</h3>
<p>以下のボタンをクリックすると、</p>
<p>1~100を全て合計した結果を表示できます。</p>
<button onClick="total()">計算結果</button>
<script>
function total() {
var ans = 0;
for(i=0; i<=100; i++) {
ans = ans + i;
}
alert('1~100の合計は' + ans + 'です。');
}
</script></pre>
-
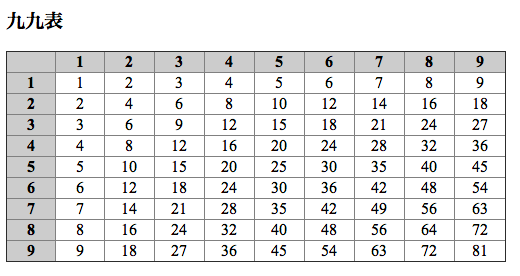
九九の対数表を表示

<pre><style>
table {
border-collapse: collapse;
}
td,th {
width: 50px;
text-align: center;
}
th {
background-color: #CCC;
}
</style>
</head>
<body>
<h3>九九表</h3>
<table width="500" border="1">
<tr>
<th>&nbsp;</th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
</tr>
<script>
for(i=1; i<=9; i++){
document.write('<tr><th>' + i + '</th>');
for(j=1; j<=9; j++){
document.write('<td>' + i*j + '</td>');
}
document.write('</tr>');
}
</script>
</body></pre>
&nbsp;

