目次
謹賀新年明けましておめでとうございます。
本サイト管理者であり、フロントエンジニアに少しだけ近づいたTokiyoです。
年末は忙しく、忙しい上クリスマスにサイト公開という案件も抱え、SSLでしょうもないミスを連発し、もう少しで1部上場会社のWeb担当クライアント様に大目玉を食らいそうになりました・・・。
まだまだ勉強をせなあかんやないのというTokiyoです。
そんなこんなでBlogの更新が滞り、Mainになるコンテンツ更新は1ヶ月半ぶりと言ったところでしょうか・・・。
さて以前はこの様なWordPressカスタマイズについて話してきました。
- WordPressカスタマイズ その1 | WordPressをBootStrap化する為の注意点 〜初期設定編〜
- WordPressカスタマイズ その2 | WordPressをBootStrap化する為の注意点2 〜コーディング編1〜
- WordPressカスタマイズ その3 | WordPressをBootStrap化する為の注意点3 〜コーディング編 SideBarの処理〜
BootStrap標準のドロップダウンをhoverダウンに変更したり、snsカウンターの設置や、スマホ専用メニューなどの説明でした。
今回は次の項目を説明致します。
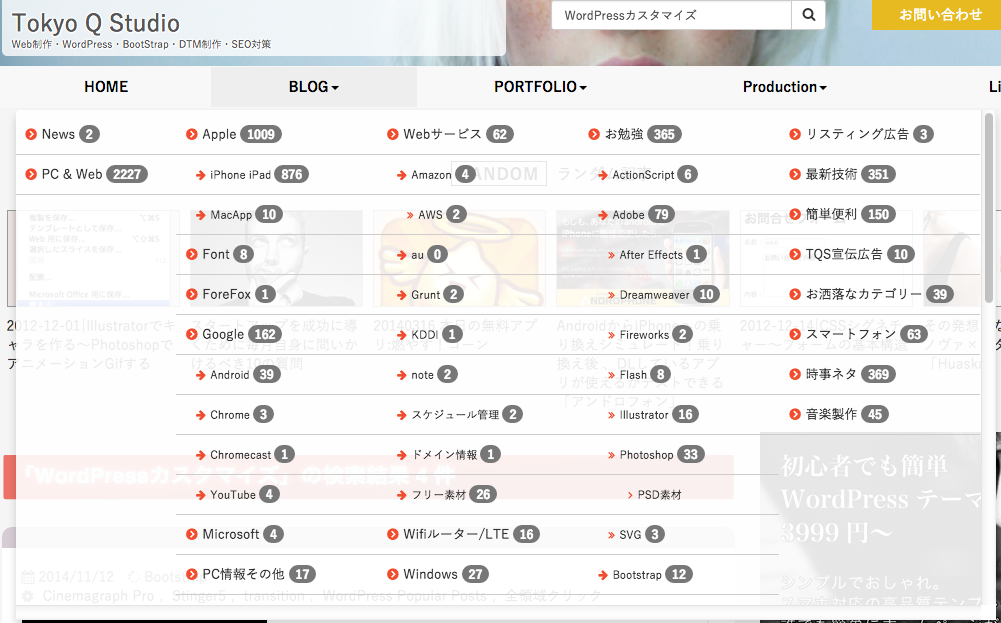
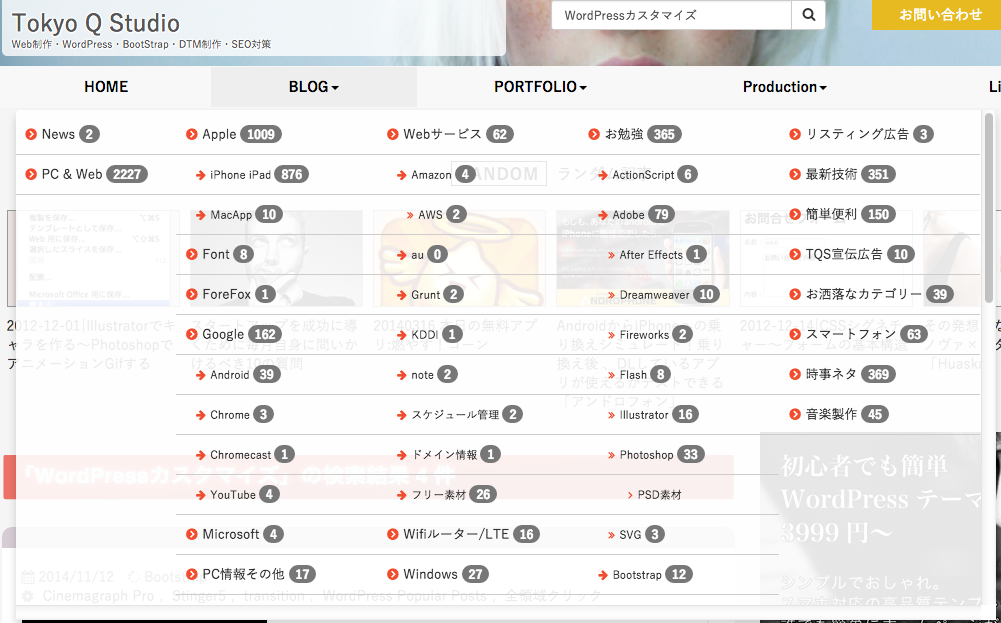
headerメニューにCATEGORY項目を簡単表示!子・孫CATEGORYは自動登録されるぞ!
当サイトのメニュー内にある「BLOG」は各CATEGORYを階層ごとに表示するようにclassを当て、CSS処理しています。
WordPressをテスト的に始めたものだったもので、CATEGORYがとんでもない超素人系のカテゴリー分けになってしまいましたw。
(カテゴリーのお片付けもいつかはしないとなのですが・・・)
これらカテゴリー名とリンクを一つ一つ書き込んでいたのでは後々間引いたり増やしたりしたときに大変面倒くさいことになるでしょう。
と言う事でググりまくりました!
するとこちら記事が目にとまりました。
Agnist.code:エントリー一覧を含むカテゴリー一覧の出力
正に神様降臨でしたw。
こちらのコードをBootStrap化するため少々いじらせていただきました。
親カテゴリーからの子・孫カテゴリー自動表示コード
// カテゴリリスト出力
function categories_and_entries( $catID ) {
echo ''. get_cat_name($catID) .' ' . get_category($catID)->category_count .' ';
$childs=get_categories( 'parent='.$catID.'&hide_empty=0');
foreach($childs as $child){
echo 'cat_ID ).'">'. $child->cat_name .' ' . get_category($child->cat_ID)->category_count .' ';
/* g_childs Loop */
$g_childs=get_categories( 'parent='.$child->cat_ID.'&hide_empty=0');
if($g_childs) {
foreach($g_childs as $g_child){
echo 'cat_ID ).'">'. $g_child->cat_name . ' ' . get_category($g_child->cat_ID)->category_count .' ';
/* gg_childs Category Loop */
$gg_childs=get_categories( 'parent='.$g_child->cat_ID.'&hide_empty=0');
if($gg_childs) {
foreach($gg_childs as $gg_child){
echo 'cat_ID ).'">'. $gg_child->cat_name .' ' . get_category($gg_childs->cat_ID)->category_count .' ';
/* gg_childs Entry Loop */
if (have_posts()) : query_posts('cat='.$gg_child->cat_ID.',&order=ASC');
while (have_posts()) : the_post();
$tcat = get_the_category(); $tcat = $tcat[0];
if($gg_child->cat_ID == $tcat->cat_ID) {
echo ''. get_the_title() .' ' . get_category($gg_child->cat_ID)->category_count .' ';
}
endwhile;
endif;
}
}
}
}
}
wp_reset_query();
}
このコードをfunction.phpに記述後こちらのコードをpage.php等に貼り付けて下さい。
<li class="col-xs-5">
<ul>
<?php categories_and_entries(カテゴリーID); ?>
</ul>
</li>
「カテゴリーID」には親カテゴリーのものか、もしくは表示させたいカテゴリーのIDを指定して下さい。
IDから子・孫の下層カテゴリー込みで表示してくれます。
子・孫のclassに「arow2」「arow3」と表記されますので、後はCSSでアイコンなどを指定すれば各階層ごとに分かりやすく表示出来ます。
当サイトの場合は各親カテゴリーごとに記述し、管理も含め要らないと判断したモノは記述から外しました。
カテゴリー名の右側にある数字は「記事数」を表示しています。
これも先程のコードに既に入っています。
BootStrapを使用の場合は見た目の通りに表示されるます。
このコードを実装することでカテゴリ一覧を作る場合もとても簡単に済みます。
しかもIDごとに記述すればいらないカテゴリーは意図的に外すことも可能です。
一手間かかりますが、新しい親カテゴリーを登録したとしても1行増やすだけで簡単です。
子・孫カテゴリーに至っては登録後自動的に表示されるようになっています。
横道情報:JetPack・Photonの不都合
CSSで装飾する場合、当サイトではWebアイコンフォントを使用しています。
と言うのもWordPressプラグインの「JetPack」にある「Photon」を使用すると画像がリンク切れしてしまう不都合がおきました。
それも何故かアイコン画像などの小さなものが・・・。
この症状については調査中です。
他の大きな画像は問題無いようです。
後書き
どうでしょうか?
サイトの更新はできるだけ簡単に済ませたいモノです。
Blog更新をする過程でカテゴリーが増えた場合サイドバーやメニューに表示している場合自動化する方が後々便利というモノです。
当サイトでは実際上記のコードを利用し、問題は起きていません。
他のテーマで記述が当たってしまう場合があるかもしれませんが基本大丈夫でしょう。
カテゴリーを格好良く表示したい方はこちらのコードをご利用になっては如何でしょうか。
とてもオススメです!
要注意!!!
こちらのコードはfunction.phpに記述します。
カスタマイズする場合は必ずFTPでバックアップして下さい。
管理画面から直接function.phpを編集することはオススメ致しません!
記述を失敗しますと画面が真っ白になりますのでご注意下さい!
必ず!FTPからの編集を行って下さい。