php〜フォーム
メンバー登録

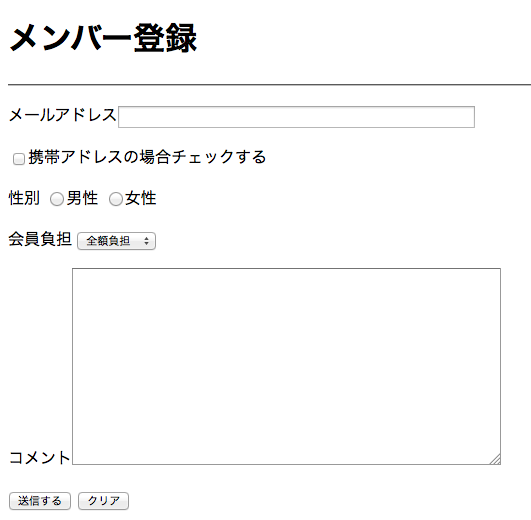
<h1>メンバー登録</h1>
<hr>
<form action="<?php print $_SERVER['PHP_SELF']?>" method="post">
<p>メールアドレス<input type="text" name="email" id="email" value="" size="50" maxlength="255">
</p>
<p><input type="checkbox" name="mobile" id="mobile" value="1">携帯アドレスの場合チェックする</p>
<p>性別
<input type="radio" name="gender" id="gender_male" value="male"><label for="gender_male">男性</label>
<input type="radio" name="gender" id="gender_female" value="female"><label for="gender_female">女性</label>
</p>
<p>会員負担
<select name="futan" id="kaihi">
<option value="100">全額負担</option>
<option value="50">半額負担</option>
<option value="0">無料</option>
</select></p>
<p>コメント<textarea name="message" id="message" cols="50" rows="10"></textarea></p>
<input type="submit" value="送信する">
<input type="reset" value="クリア">
</form>
<?php
$email = $_POST['email'];
$mobile = $_POST['mobile'];
$gender = $_POST['gender'];
$futan = $_POST['futan'];
$message = $_POST['message'];
$email = htmlspecialchars(($email), ENT_QUOTES);
print '<p>メールアドレス:' . $email . '</p>' . "\n";
print '<p>携帯:' . $mobile . '</p>' . "\n";
print '<p>性別:' . $gender . '</p>' . "\n";
print '<p>会員負担:' . $futan . '</p>' . "\n";
$message = htmlspecialchars(($message), ENT_QUOTES);
print '<p>コメント:' . $message . '</p>' . "\n";
?>
結果

Fireworkの便利な使い方
ボタンを作って一発CSS画像置換

.button{ background:url("button.png") top left no-repeat; }
.green_bt{ width:308px; height:54px; background-position:-10px -10px; }
.green_bt:hover{ width:308px; height:54px; background-position:-10px -74px; }
.green_bt:active{ width:308px; height:54px; background-position:-10px -138px; }
.green_bt_1{ width:308px; height:54px; background-position:-10px -202px; }
こんな画像も簡単にできます。